
by Leah Na'aman | Dec 8, 2017 | Commerce Strategy, UX/UI Design

Partner Profile: Shoppimōn
Redstage Worldwide partner
Shoppimon provides top online retailers with the ability to know about performance, technical, and content issues before their shoppers ever encounter them. By visiting eCommerce sites the same way real customers do, Shoppimon behaves like a 24/7 mystery shopper, identifying any problems that impact the shopping experience and a customer’s ability to complete a purchase. Shoppimon currently monitors over 2,000 online stores, and publishes the monthly
Online Health & Usability Index bench-marking major eCommerce health and performance trends.
Creating the Ideal Customer Journey:

The ideal customer journey is fast, frictionless, and interruption-free. The best online retailers in the world have cut average site load times to tenths of a second, and have optimized the layout of each page to provide an intuitive shopping experience. Ideally, a website should also never suffer from major technical or content issues that interrupt a shopper. Unfortunately, this ideal is not possible today.
3 Things That Make or Break a Store’s UX
Every eCommerce manager should know what’s happening throughout their site, and be prepared to handle serious issues at a moment’s notice. It’s also important to be aware that no store is immune to these problems. Top retailers are prone to face these types of issues at rates similar to SMBs, with the average online retailer losing 13% of their annual revenues to them.

#1 Entry Points
Landing pages and other forms of content that push large quantities of traffic to your site, but are not functioning properly or don’t render visually as they should can make or break a marketing campaign and the sales targets you have for the month. So ensuring there are no snags in the functionality of these gateways to your site is crucial.
#2 Checkout
We speak to many retailers who check their online stores including the checkout process thoroughly in a development environment, but once it’s live, they stop testing. Due to how many moving parts there are in a checkout process, particularly custom built checkout workflows, it’s critical to continuously check that there is nothing getting the way of a customer who has already decided to buy. Shoppers must be able to effortlessly see what they’re buying, the associated costs, easily enter coupon codes, select payment methods and complete a purchase. Do not rely on customers to report problems here, because you stand to lose significant business before a determined shopper actually reaches out. We know that 4% of all eCommerce business is lost due to technical issues during checkout, but with proper attention you can identify problems before customers hit them, dramatically reducing that number.
#3 Errors
In a recent post, Shahar Evron, Shoppimon CTO, discussed how to handle error messages with grace. He’s found that error messages are often left as an afterthought, rather than planned for during a site’s development. Something that is true of even the largest sites. Moreover, development teams regularly decide their content, leading to awkward, highly technical messages that scare customers away. Beyond having an immediate impact on sales, when messages are missing, this can also lead to error messages being exposed on a page. And this poses serious security risks. So make sure neither your site or your sales are at risk by planning for errors to occur in advance. Create simple messages that leave your shoppers with a smile on their face, and the opportunity to either continue down the conversion funnel or engage with you directly.
Site Monitoring: Top Challenges

It is surprisingly common that these things are forgotten about, or put aside, all together. Error messages are a great example where they’re often left as an afterthought. Whereas, for checkout many people know there’s a problem, but either do not, or are not able, to test reliably.
So many eCommerce managers are forced to try and identify issues manually, or wait for customers to complain. And of course by that time, significant sales have already been lost, since the vast majority of customers will simply abandon a purchase.
It’s worth noting that manual testing is highly problematic. Not only is it time consuming, but you will inevitably miss many intermittent issues. Additionally, it is very difficult to manually check multiple variations of a given workflow. For example, testing checkout with one product, vs. 3, or checkout with normal pricing vs. discounted pricing etc.
For scenarios like these, functional (automated) testing, such as Selenium scripting is ideal, but it is not used by many site operators, particularly on a production environment as it can be very complex to setup, maintain and use on an ongoing basis.
The biggest challenge with entry points and traffic gateways is that even online stores which dedicate substantial resources to monitoring their sites on an ongoing basis often overlook off-site sources traffic, such as landing pages. Many eCommerce managers assume that if its not part of the site, then it doesn’t need testing.
The Best Chance for Optimizing Your Overall CX

Awareness is #1: No matter how rigorously an eCommerce site is tested before it goes live, once it is in production it becomes a living breathing entity. Your website will change and be impacted by other integrated softwares, 3rd party services, and your customres. Issues will occur, and code will break. And it’s all par for course in managing and optimizing an online store.
Testing & Monitoring: Because issues happen, you need to keep finger constly on the pulse. Even if your development team has done an incredible job putting together a beautiful cutting-edge site, things can and will go wrong over time.
Therefore, automating testing of your store is an absolute must. Aim to use robust solutions that require less maintenance, and will provide you with clear insight into how customers experience issues, how those issues impact your business, and then help your development team quickly identify and fix their root cause.
And don’t forget to pay special attention to the campaigns and landing pages that bring traffic to your site in the first place.

by Zee Aganovic | Nov 13, 2017 | Commerce Strategy, System Integrations, Web Development

AI in eCommerce: Hype or Reality?
The whole business universe, eCommerce included, is buzzing about artificial intelligence, the capability of a machine to imitate intelligent human behavior.
Unfortunately there is no exact classification of what makes a solution an artificial intelligence solution. Any computer based system that is using data to make some decisions can be labeled as an artificial intelligence solution. Artificial intelligence means many different things for many different people.
This gives almost every software vendor a license to add an artificial intelligence ‘spin’ to the description of their product. This is counterproductive. Instead of attracting new buyers this just confuses the marketplace.
So, let us help you develop a pragmatic framework for understanding and use of AI in your eCommerce strategy.
Why AI in eCommerce?
Manufacturing, information systems and services are rapidly commoditized. The next industrial revolution is fueled by a need to deliver memorable customer experiences. It’s called the experience economy.
Remember Steve Jobs and his decision to recruit John Sculley as Apple’s CEO. People were confused about the logic of hiring Pepsi-Cola’s president who has nothing to do with technology to run the pioneering computer company. At the time only Steve had the vision and understanding that it is not about computers or cola but about the experience that customers have while using the computer or while drinking cola. That passion for memorable customer experiences is what eventually made Apple into one of the most successful companies in the history of mankind.
Delivering memorable customer experiences is a business of treating the right audiences with the right experiences at the right time.
Technically speaking this is a problem with many moving parts and infinite number of permutations. Each visitor to your site can be classified through use of hundreds of attributes. Buying journeys and consideration paths are different for different audiences. And, finally the business owners can act and treat visitors with a myriad of promotions, product recommendations, messages, content or layout changes.
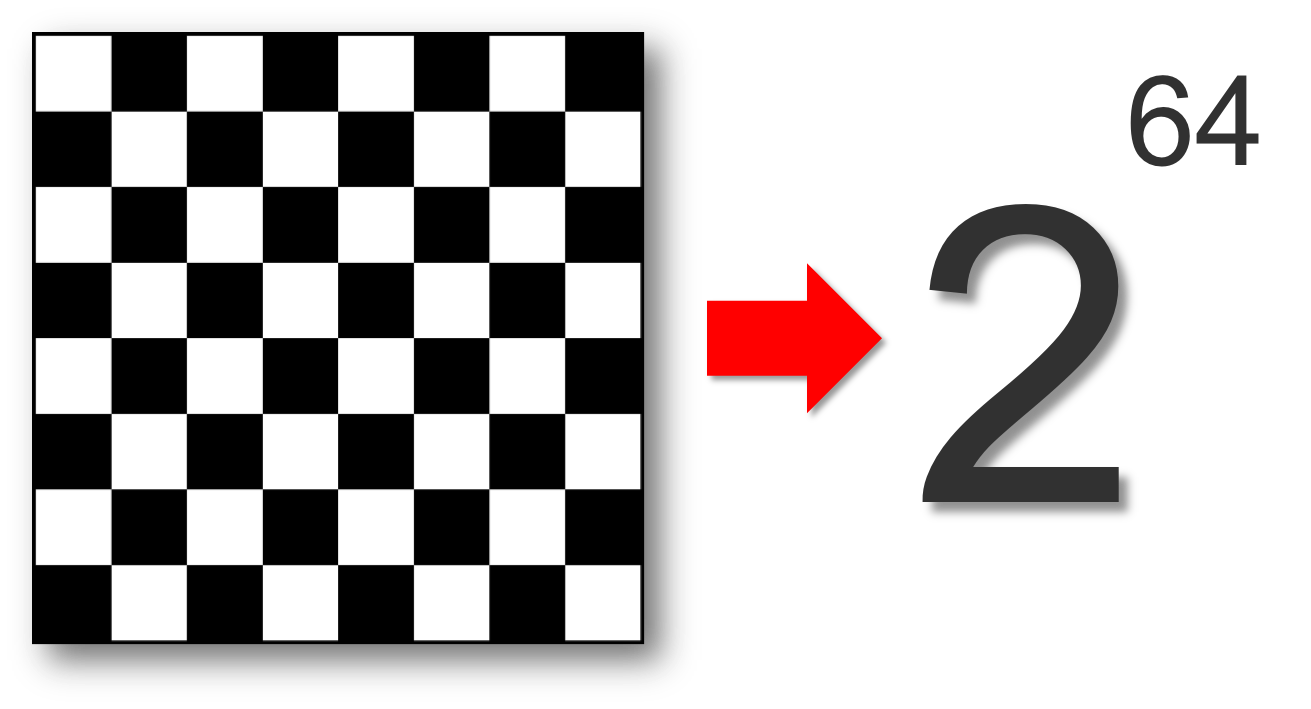
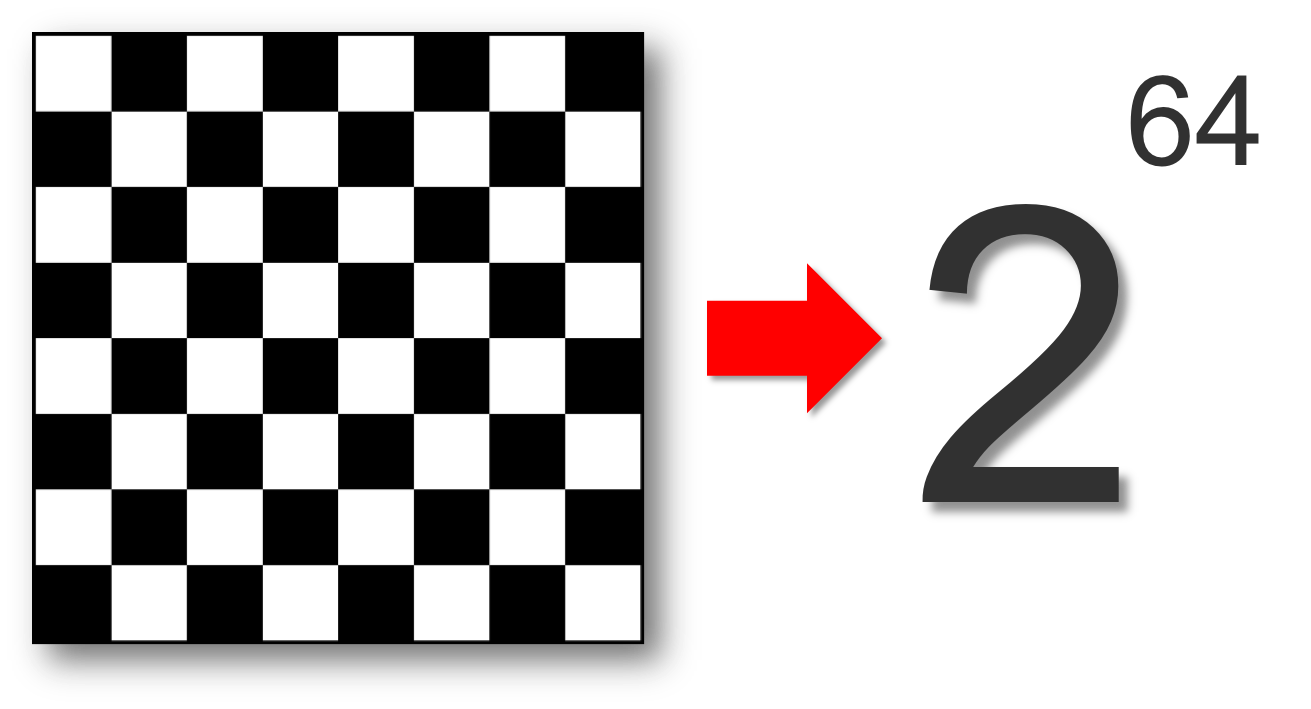
To illustrate the size of the customer experience problem let’s compare it with a simple chess board.
Here is how. Let’s imagine that our problem is only to create the best customer experience on eight pages of your site. Let’s further assume that each page has only 8 elements, and that we have only one variation for each element. Visually this problem can be represented as 8×8 chess board where each column is a web apge with 8 elements and where each field can only have a black or white color (white is for old and black is for a new version of an element).

The total number of permutations of how the experience chess board can look like is equal to 264.
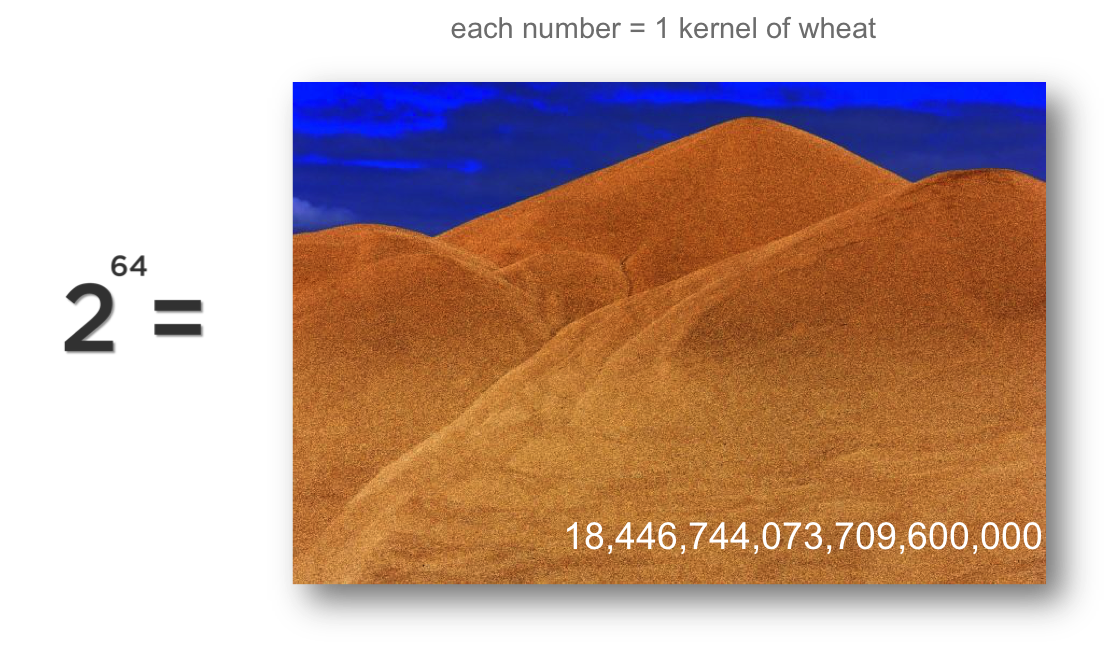
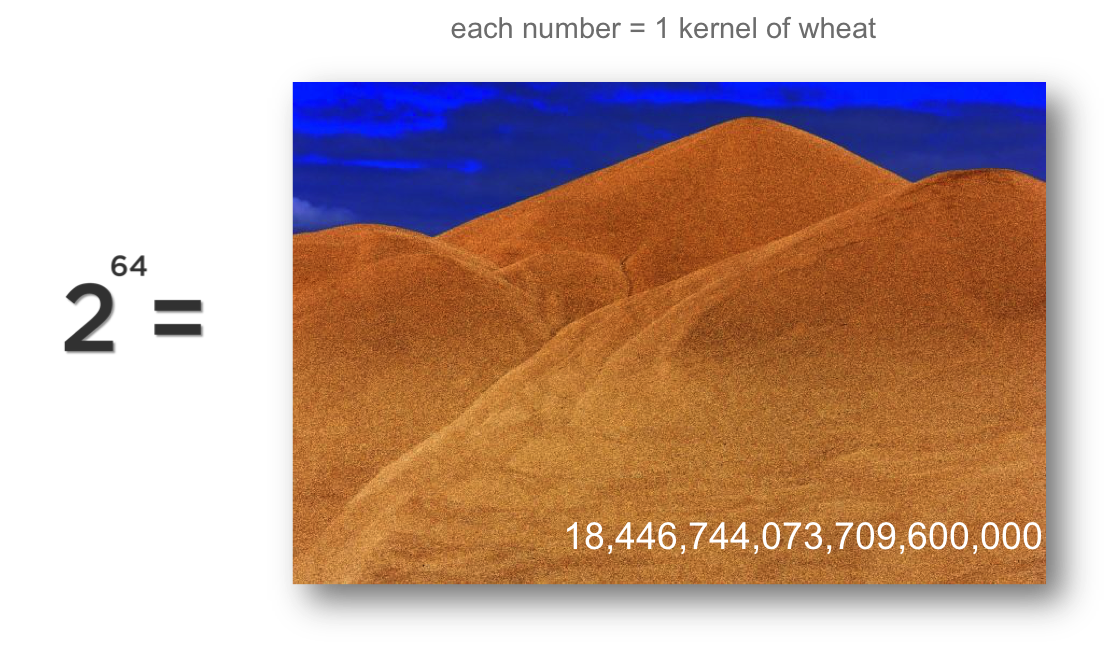
To help you visualize the size of this number let’s assume that each number is a kernel of wheat.

This number represents a huge pile of wheat. As a matter of fact this number is so big that it represents more grains of wheat than was ever farmed on our planet since the beginning of time.
This is precisely why we should use AI in eCommerce.
A problem of this magnitued can’t be solved through brute force. Conventional A/B split testing or if-this-do-that visitor personalization may sound nice but they are grossly inadequate solutions. To remain competitive you must arm yourself with much more powerful tools that are built on the foundation of big data analytics and machine learning algorithms.
Trust, but Verify

Product recommendation solution providers have done the most to apply advanced machine learning techniques and to deliver consistent results. But not all product recommendations are equal.
If you speak to the best of breed solution providers who invested tens of millions of dollars into research and development you will hear loud complaints about newcommers who are using open source packages to mimic their solutions. Unfortunately, many eCommerce brands are choosing a vendor on the basis of feature completeness of its offering rather than on the basis of the quality of the individual solution components.
If you listen to a vendor talk you will logically think that irrespective of the type of product recommendation solution you will get good value. The only difference between two products is how much revenue lift you will materialize. When a vendor tells you that ‘visitors who engage with recommended products are 10%-15% more likely to buy’ you are inclined to believe such a statement.
There is a small problem. The statement above could be true but at the same time you might be losing money with your product recommendation solution.
Here’s how. If you read the statement above more carefully you will realize that it does not compare results of those visitors who have seen product recommendations against those who were not presented with product recommendations. This would be the most accurate measurement. Instead, each visitor is presented with product recommendations which prevents you from knowing if the same visitors who enaged with recommended products would buy if there were no product recommendations at all.
That’s why we recommend you always test and verify the impact of each of the add-on solutions to your eCommerce site.
Start Small

In developing your business strategy do not view AI as a ‘silver bullet’ that will magically make your eCommerce business better. Instead, think of it as a new set of technologies that are dramatically changing the competitive landscape.
Over years the ability of your company to adapt and effectively use AI solutions will correlate with your ability to effectively compete and win in the marketplace.
The logical question is where to start and how to build a long term strategy.
We always like to be practical and recommend actions that are satisfying 20/80 rule: 20% of effort (cost) that provides 80% of benefit.
The list of such ideas includes:
- Customer experience assessment: in addition to a quite common UX audit we also recommend use of visitor data to perform an experience health check (FYI: if you do not have resources or do not know how to do it we offer a free health check service)
- Validate ROI of add-on applications: we see on a daily basis how brands are spending a lot of money on expasive user generated content applications, reviews, product recommendations – validate and make sure you are getting ROI from each one of them (FYI: we have advanced testing capabilites and we can assist you with this task).
- Uncover persuadable audiences – a fatal flaw of conventional personalziation solutions is targeting of potential customers vs. persuadable audiences, those who will become a customer only if you do something for them.
As a final note…
Consider this perspective from innovator Adam Morris, CEO of Redstage Worldwide:
“For better or worse, humanity is witnessing ever-increasing evidence that AI provides profoundly better solutions to problems we as humans lack the cognitive processes to conceive. Over the past decade, what we consider ‘modern’ or ‘state-of-the-art’ UX for online shopping hasn’t changed all too drastically. Of course, we’ve experienced improvements in search, filtering, and personalization, but an eCommerce sitemap still looks remarkably similar to the sites of old. Since AIs lack any preconceptions regarding how things ‘should’ be done, I believe AI will work to our advantage, ushering in a fresh age of progress that we ourselves could not possibly create alone in the same scope of time.”

by Don Pingaro | Nov 7, 2017 | UX/UI Design

The cornerstone of good UX is simplicity. As Redstage’s Creative Director Adam Piken says, “Don’t assume all your customers understand what a ‘Continue’ button does or what a ‘hamburger’ icon means… especially for eCommerce. Use well-known web design standards and simple, direct language.” If there’s one thing the web designers and developers at Redstage know, it’s that “no-brainers” aren’t always obvious in eCommerce. More often than not, it takes an expert with a critical eye to catch what others cannot (and we’ve got your back!). With this in mind, here’s 5 more costly web design mistakes of 2017:

5. Keep Your Fonts Consistent
It’s one of the most basic elements of good web design. Every site should have 1-2 fonts. One primary or master font for the entire site and a secondary font for links, CTAs, buttons, quotes, banners, and the special stuff. Often, the best solution is to simply find one font that looks good in any size, and use italics or different font weights to make special offers stand out. Keep it simple, or your site’s text will compete for attention and confuse or annoy the customer. Keep it simple. Keep it safe.

4. Click To Enlarge
All too often sites stray from the typical norm of “click to enlarge” and opt for a “zoom” image option that’s tricky, fuzzy, and confusing for users. Stick with the “click” option and make sure the product not only appears in high-definition once enlarged, but that customers can easily exit the enlarged photo intuitively (like with a big “X” or “close” button in the top right corner). Any time someone has trouble exiting the zoom function on your site, you’re creating a barrier between the customer and the checkout. Make this process as easy as possible. It’s UX 101, right?

3. View Our Reviews
Consider using a service like our partners at Yotpo to import your reviews directly from Yelp! This quick feature is easy to use and adds credibility as well as buyer certainty for customers. For your first-time customers, reviews could mean everything. If you’re considering adding reviews, make sure to put them somewhere they’re easily accessible (and make sure they’re good before you go live!). You’d also do well to add a script that hides those zero-star reviews on products that haven’t been reviewed yet. In our experience, it’s always better to have no review than a zero rating, which is a big “Don’t buy this” trigger.

2. Choose A Payment Method
Your items are in their cart… They’re on their way to the checkout… Make it as easy as possible for them to do so. You have all the major credit cards, but do you offer PayPal? What about Amazon Pay, Android Pay, or Apple Pay for those mobile users? Samsung Pay? Money order? Price-plans? Lay-away? Bitcoin? Sorry, but you see my point. Offering a variety of payment methods, online or off, means a better, faster checkout experience for customers, so make sure you optimize for breadth.

1. Would You Like To Checkout As A Guest?
In our last Web Designer Woes article, we mentioned the importance of featuring trustmarks and shipping info at the checkout. This time, we’re diving into something equally if not more important: Guest Checkout. Sites that don’t have guest checkouts are losing customers. If they have to think, or worse, feel like they’re being taken advantage of, they have one foot out the door. It’s that simple. When someone goes to buy something, give them the guest option. You’ll still collect plenty of data on them, but they’ll feel like they’re not being taken advantage of and won’t expect endless forms. This expedited checkout method prevents cart abandonment, and more importantly, speeds up the checkout experience — something that can be a game-changer for the holiday season ahead.
For More Tips, check out the previous post in this series:
Web Designer Woes: 5 Costly Web Design Mistakes of 2017
If you have any questions or tips that aren’t on this list, feel free to mention them in the comments below!

by Don Pingaro | Nov 7, 2017 | UX/UI Design

The cornerstone of good UX is simplicity. As Redstage’s Creative Director Adam Piken says, “Don’t assume all your customers understand what a ‘Continue’ button does or what a ‘hamburger’ icon means… especially for eCommerce. Use well-known web design standards and simple, direct language.” If there’s one thing every web designer and developer at Redstage knows, it’s that “no-brainers” aren’t always obvious in eCommerce. More often than not, it takes an expert with a critical eye to catch what others cannot (and we’ve got your back!). With this in mind, here’s 5 more costly web design mistakes of 2017:

5. Keep Your Fonts Consistent
It’s one of the most basic elements of good web design. Every site should have 1-2 fonts. One primary or master font for the entire site and a secondary font for links, CTAs, buttons, quotes, banners, and the special stuff. Often, the best solution is to simply find one font that looks good in any size, and use italics or different font weights to make special offers stand out. Keep it simple, or your site’s text will compete for attention and confuse or annoy the customer. Keep it simple. Keep it safe.

4. Click To Enlarge
All too often sites stray from the typical norm of “click to enlarge” and opt for a “zoom” image option that’s tricky, fuzzy, and confusing for users. Stick with the “click” option and make sure the product not only appears in high-definition once enlarged, but that customers can easily exit the enlarged photo intuitively (like with a big “X” or “close” button in the top right corner). Any time someone has trouble exiting the zoom function on your site, you’re creating a barrier between the customer and the checkout. Make this process as easy as possible. It’s UX 101, right?

3. View Our Reviews
Consider using a service like our partners at Yotpo to import your reviews directly from Yelp! This quick feature is easy to use and adds credibility as well as buyer certainty for customers. For your first-time customers, reviews could mean everything. If you’re considering adding reviews, make sure to put them somewhere they’re easily accessible (and make sure they’re good before you go live!). You’d also do well to add a script that hides those zero-star reviews on products that haven’t been reviewed yet. In our experience, it’s always better to have no review than a zero rating, which is a big “Don’t buy this” trigger.

2. Choose A Payment Method
Your items are in their cart… They’re on their way to the checkout… Make it as easy as possible for them to do so. You have all the major credit cards, but do you offer PayPal? What about Amazon Pay, Android Pay, or Apple Pay for those mobile users? Samsung Pay? Money order? Price-plans? Lay-away? Bitcoin? Sorry, but you see my point. Offering a variety of payment methods, online or off, means a better, faster checkout experience for customers, so make sure you optimize for breadth.

1. Would You Like To Checkout As A Guest?
In our last Web Designer Woes article, we mentioned the importance of featuring trustmarks and shipping info at the checkout. This time, we’re diving into something equally if not more important: Guest Checkout. Sites that don’t have guest checkouts are losing customers. If they have to think, or worse, feel like they’re being taken advantage of, they have one foot out the door. It’s that simple. When someone goes to buy something, give them the guest option. You’ll still collect plenty of data on them, but they’ll feel like they’re not being taken advantage of and won’t expect endless forms. This expedited checkout method prevents cart abandonment, and more importantly, speeds up the checkout experience — something that can be a game-changer for the holiday season ahead.
For More Tips, check out the previous post in this series:
Web Designer Woes: 5 Costly Web Design Mistakes of 2017
If you have any questions or tips that aren’t on this list, feel free to mention them in the comments below!

















Recent Comments