
by Agbi B. | Jan 31, 2014 | Uncategorized
Running a successful eCommerce website is tough, but not beyond your reach. These 7 tips will help you stand out and help increase your conversions, making you more money!
1. Daily/Weekly Deals – You’ve probably seen tons of these types of sites popping up around the net in recent years. There’s a reason – they sell! Capitalize on people’s tendency toward impulse purchases and add a Daily or Weekly deal category to your site. Create a newsletter and let your customers know when a new deal is up.
2. Make your cart stand out – a lot of websites try to hide away the cart links for a sleeker design, but this may actually hurt your conversion more than anything. Remember, you want the customer to purchase the items they add to their cart, not just forget that it’s even there.
3. Show your Stock – If a customer thinks that you have an unlimited quantity of a certain product available, they’ll be less inclined to purchase right away. Displaying stock levels, especially when they are low, will create a sense of urgency and likely turn a customer’s browsing and abandonment of your site to a conversion so they don’t miss out on the product that they want.
4. The Power of Free Shipping – One of the biggest drawbacks of shopping online is having to pay for shipping. Incentivize your customers to purchase by offering free shipping on your site. You can set a minimum order amount to earn free shipping (say $50-100, depending on the type of products you sell) which will increase your average order value in addition to increasing the number of orders placed on your site.
5. Spend money on good product photography – Another downside of shopping online is not being able to get a great look at the item you want to buy. Help your customers out by spending the money on good product photography. If you sell clothes, get some people to model the clothes for your product shots so the customers can see how they fit. The more a customer detail about the product can get from your listing page, the more likely they are to purchase (and less likely they are to want to return the product due to buyer’s remorse).
6. Invest in Search – You want to help your customers find what they are looking for as quickly as possible. Part of this is your product and category set up, but a big part of helping your customers find what they need is going to be having a good search on your site. There are plenty of options out there, so do your research and invest in the best one that your company can afford at the time. Any enhancement here will be worth it even if you’ll need to upgrade again down the road.
7. Build Trust – If you’re not familiar with what a trust logo is, it is an image on your site which lets the customer know that they are safe shopping on your site; this can be credit card company logos, a logo from your SSL certificate issuer or even a badge that says you are an authorized seller for specific brands on your site. Buying online is scary for a lot of people, so anything that builds trust in your company will do a lot to help increase your sales.
These tips should help boost your site sales pretty quickly. Want to know more? Give us a shout!

by Agbi B. | Jan 21, 2014 | System Integrations
 Each month, we like to feature one of our partners here on our blog. To kick off the New Year, this month we are featuring SmartFocus and their SmartFocus Advisor product.
Each month, we like to feature one of our partners here on our blog. To kick off the New Year, this month we are featuring SmartFocus and their SmartFocus Advisor product.
Global Leader in Real-Time, Personalized Marketing
SmartFocus delivers real-time, personalized marketing that drives revenue, loyalty and satisfaction. Our cloud marketing platform helps thousands of marketing organizations drive millions of targeted campaigns and billions of personalized interactions each year, connecting customers via email, mobile, social, web and other channels. For more than a decade, our focus on scalability, reliability, and security has made SmartFocus one of the leading cloud marketing providers worldwide.
With SmartFocus Advisor, companies can deliver the right message in real-time, every time. SmartFocus Advisor enables retailers to create highly personalized recommendations on eCommerce sites and in email marketing. By automatically serving personalized offers to both first-time and repeat visitors, businesses of all sizes can boost conversion, loyalty and revenue. What makes SmartFocus Advisor unique is the patent-pending Suggestion Choreography™ technology, where retailers can include advanced business rules to help them meet business goals such as improving average order values and increasing sales of high-margin products.
Commitment to Magento
As a Magento Gold Solutions Partner, SmartFocus is very active in the Magento community and is the Diamond Sponsor for the 2014 Imagine eCommerce Conference. SmartFocus regularly engages a close partner relationship proudly with RedStage Networks to help marketers achieve success in their digital online marketing and their Magento web store integration with leading customers such as GTR Store and Ghurka. For customers looking to establish a digital marketing strategy or move into a multichannel, personalized approach, SmartFocus offers a range of cloud solutions for marketers.
How One Client Boosted Conversions with SmartFocus
Astley Clarke, luxury jewelry retailer has found true success with SmartFocus Advisor’s behavioral technology to personalize individual shopper experiences to boost on-site conversion rate by 60%.
The Challenge—With online sales rapidly growing, Astley Clarke had two pressing issues around their website that they needed to overcome. Manually merchandising individual product upsells and cross-sells was becoming inefficient, and the business wanted to extend its in-store Personal Shopper experience online by using technology to understand visitor behaviors.
The Solution—Using SmartFocus’ Advisor and its Suggestion Choreography™ technology, Astley Clarke can adapt product recommendations according to the unique browsing behaviors of individual visitors, and remember preferences such as their favorite designers, gemstones and metals – just as an in-store Personal Shopper would. As a result, Astley Clarke saw a 60% increase in on-site conversions and 6% of their online revenue is now generated from personalized product recommendations. Click here to download and view the full case study.
To learn more about SmartFocus, please visit www.smartfocus.com
Click here to request a free SmartFocus Advisor demo.

by Agbi B. | Jan 17, 2014 | Uncategorized
Magento is a massive system with tons of files which can really slow your site down if not set up properly. There are plenty of ways that you can optimize your site to improve performance (optimized code, upgraded servers optimized for Magento, etc.). These things can always help, but sometimes, it’s nice to have options available to you without needing a CS degree or spending a ton on hosting. This list will give you some times for how to optimize your sites admin settings to improve your websites performance.
1. Disable Logging – Logging is a feature in Magento which can be useful for testing while developing a site. It creates records of how various features in your site are working/communicating with internal and external systems. But once your site is live, logging is less necessary. Moreover, it is a big drain on your servers resources. This feature is enabled in all Magento releases by default, so you’ll need to go into the admin to disable it. To do so, go to:
- System>Configuraiton>Advanced>Advanced
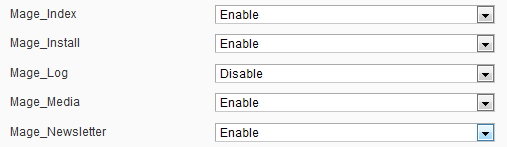
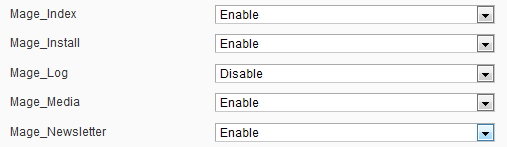
- Expand the “Disable Modules Output” list and look for “Mage_Log”
- Set this to “Disable” and click the “Save Config” button at the top right of the screen.

2. Enable compilation – Compilation has been a part of Magento for the last few releases (since Magento CE 1.4.x.x). Essentially, this feature reorganizes site files and scopes into a more easily accessible blocks of HTML. According to Magento, this feature can increase performance by 25-50% depending on the page requested. The caveat to using compilation is that you need to recompile the website each time that changes are made (especially if new extensions are installed – we recommend disabling compilation when installing new extensions and re-enabling it when the installation is complete). To enable compilation, go to:
- System>Tools>Compilation
- Clicking the Orange button to “Run Compilation Process” will turn on compilation for the site.
3. Combine JS and CSS files – This is another feature that has been around for a while now (since Magento CE 1.4.x.x). While this feature doesn’t decrease the file sizes for your JS or CSS files, it combines them into one which can yield significant improvement in browser rendering time. To enable this setting, go to:
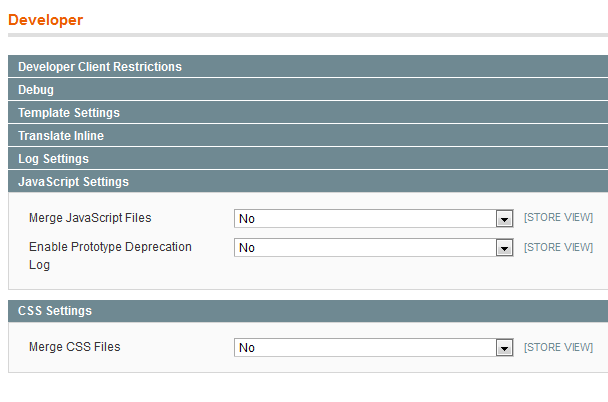
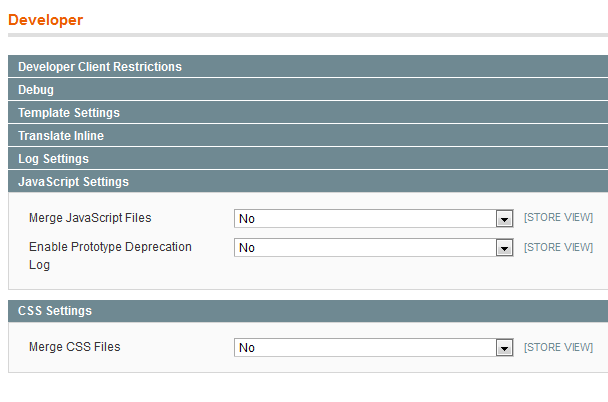
- System>Configuration>Advanced>Developer
- Expand the sections for “Javascript Settings” and “CSS Settings”
- For the “Merge Files” options, set the value to “yes”
 4. Enable Flat Catalog – Magento uses the EAV database model, so loading a category or product page requires several different database queries from different database tables storing product data. Enabling the Flat Catalog allows these pages to be built using a single DB query from a single DB table. This reduces the performance bottleneck of loading a product/category page significantly. To enable this setting, go to:
4. Enable Flat Catalog – Magento uses the EAV database model, so loading a category or product page requires several different database queries from different database tables storing product data. Enabling the Flat Catalog allows these pages to be built using a single DB query from a single DB table. This reduces the performance bottleneck of loading a product/category page significantly. To enable this setting, go to:
- System>Configuration>Catalog>Catalog
- Expand the Frontend section
- Look for the options “Use Flat Catalog Product” and “Use Flat Catalog Category” and set the value to “Yes”
Note: If you can’t set these values to yes (they are grayed out) it likely means you need to enable indexing for these features under System>Index Management.
5. Keep it Simple – This should go without saying, but it bears repeating: just because extensions are out there, DOES NOT mean you need to install all of them. The more files you add to your site, the more server resources you are wasting. Be critical about what features you want to add to your store. If you do want to try out a new feature, consider setting up a development environment so you can test that feature out without affecting your live sites performance. Like these tips and want to know more? Contact us today to discuss your site and how Redstage can help grow your business!

by Agbi B. | Jan 2, 2014 | UX/UI Design

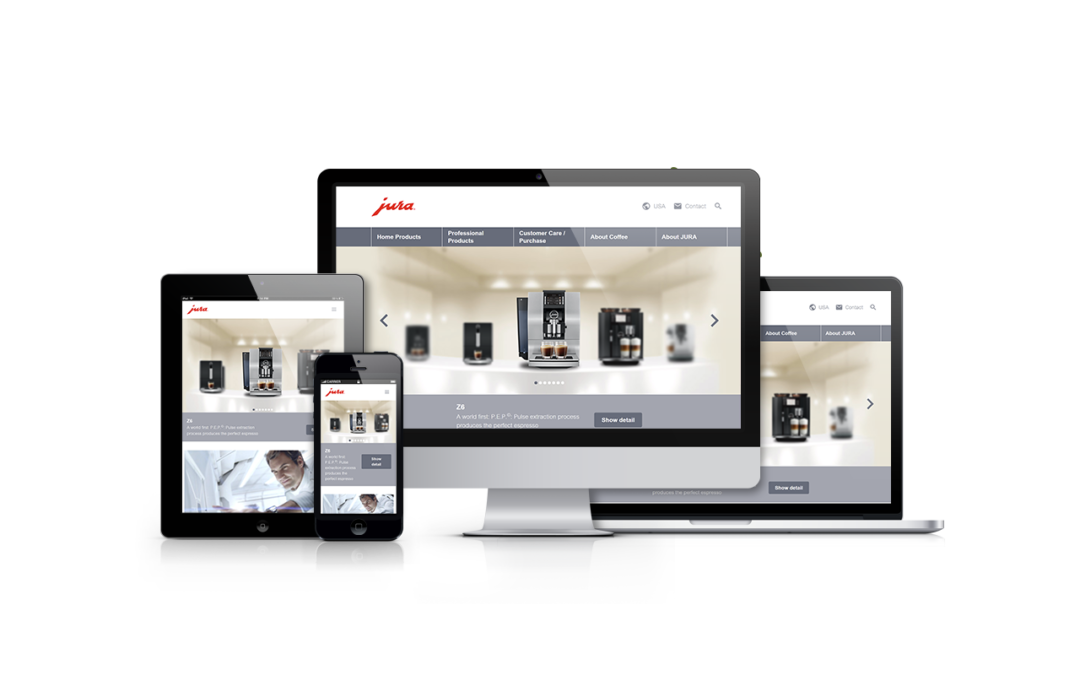
What is Responsive Design?
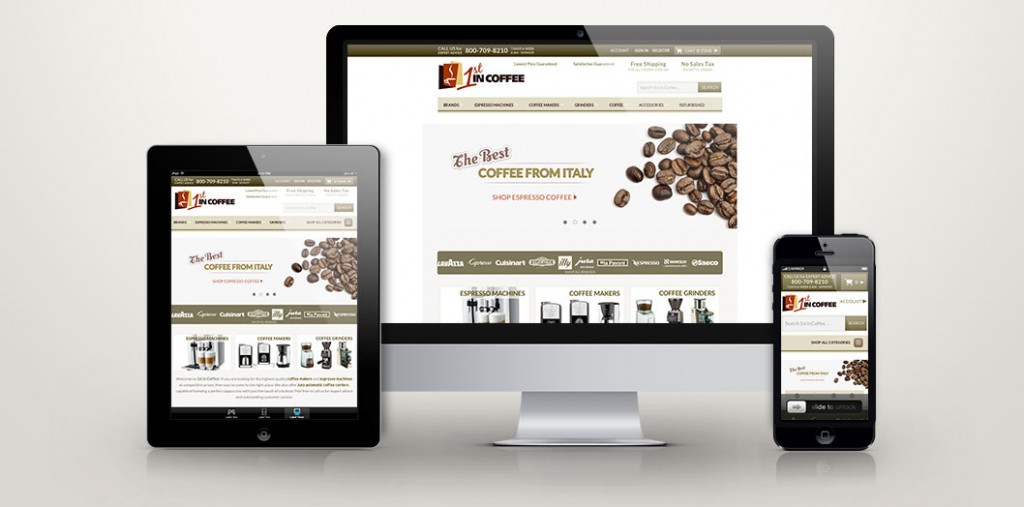
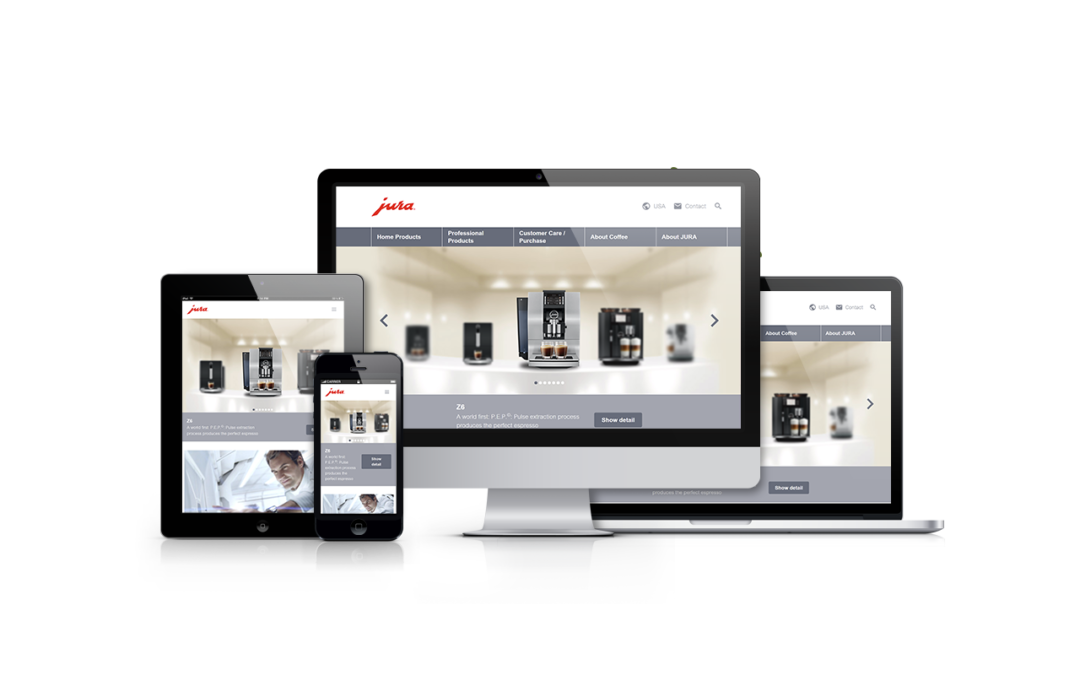
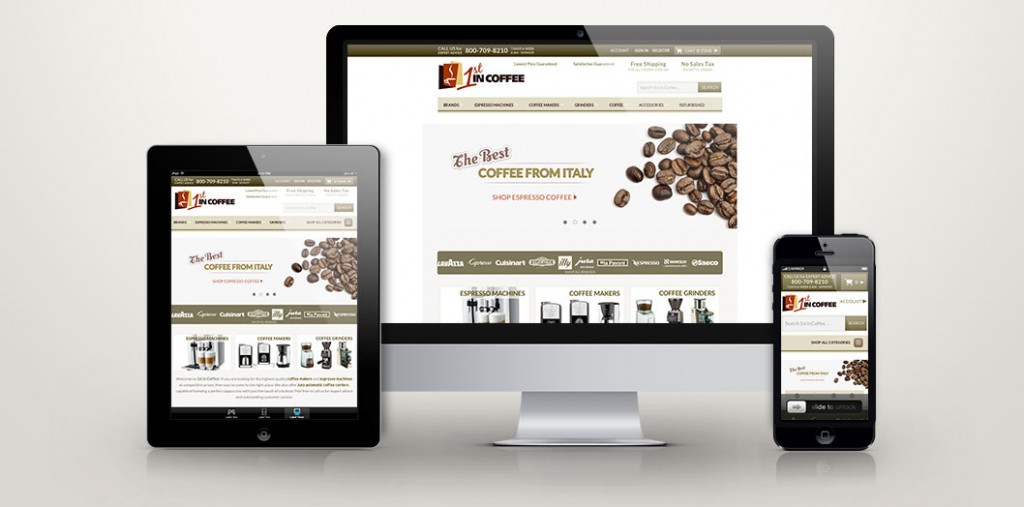
You’ve probably been hearing a lot of talk about Responsive Design lately. If this is something new to you, you’ve probably also asked yourself some of these questions: What exactly is Responsive Design? How does it work? And do I even need it? Well, we’re here to clear up some of the confusion on the topic for you. Responsive design is an approach aimed at developing websites which provide an optimal viewing experience across a wide range of devices. Basically, the idea is to have one website which adjusts depending on what device (viewport) the user is viewing the site on. The goal is to have a site with a style and user experience that is consistent from a desktop web browser to a tablet to a smartphone. As more and more web traffic moves over to mobile and tablet browsers, it’s critical to implement a strategy which makes it easy for your customers to navigate and transact on your site regardless of their preferred web-enabled device.
Mobile Growth Stats
It’s no surprise that most people in the world today have mobile phones. Statistics show that 91% of people on earth own a mobile phone and 56% of all people own a smart phone. This is a huge market that you need to take advantage of by implementing a good responsive strategy on your site. Currently, mobile traffic accounts for 15% of all internet traffic with adoption growing 8 times faster than web adoption did in the early 90’s and 2000’s. Studies show that 41% of people have used a mobile device to browse for a product after seeing it in a show or advertisement, so you definitely want to make sure that they can get to your site and find what they are looking for from a mobile device so you aren’t missing out on that potential sale! And mobile isn’t the only market to target – 72% of tablet owners purchase online from their tablet each week! Tablets are quickly becoming ubiquitous in our society and are beginning to replace traditional desktop computers for a lot of people. 52% percent of tablet users say that they prefer to shop using their tablets as opposed to a traditional PC, with users nearly 3 times as likely to purchase from their device than smartphone users. This is what makes responsive design so important! You’d be putting yourself at a disadvantage by just implementing a mobile strategy with no specific focus on tablets.
Implementing a Responsive Strategy – Useful Tools
By now, you probably realize the importance of having a strong Responsive strategy. It’s easy to think you can just jump in and put something together. In reality, implementing a good responsive design strategy for your site takes a lot of planning and design. A lot of considerations need to be made for what the best user experience is on the different devices and how elements will adjust and snap into place in different viewports. Take your time and do your research. See what your competitors are doing and what some of the bigger companies in your industry do. Go to the drawing board and start mocking up how you want things to look. Don’t forget to get feedback from other people. You know your products better than anyone, so it’ll be easy for you to find what you’re looking for, but what about your customers? Make sure that the site is designed in a way that is user-friendly and makes it easy for customers to get around and find what they want on your site. After you’re done designing, it’s time to build out those designs. When implementing a responsive strategy for your site, it helps to have the right tools for the job. There are a number of libraries that you can use as a starting point for your responsive theme. For a lot of our projects, we use the following frameworks to help speed up development. https://getbootstrap.com/ https://foundation.zurb.com/ As you start building your theme, you can use some of these sites to test your theme on different viewports: https://responsive.is/typecast.com https://crossbrowsertesting.com https://www.responsinator.com/
Need Help With Your Responsive Site?
The Redstage Team is here for you! We’re the leading agency in Responsive Design Magento Websites. Contact us to get a free quote for your project today!




 4. Enable Flat Catalog – Magento uses the EAV database model, so loading a category or product page requires several different database queries from different database tables storing product data. Enabling the Flat Catalog allows these pages to be built using a single DB query from a single DB table. This reduces the performance bottleneck of loading a product/category page significantly. To enable this setting, go to:
4. Enable Flat Catalog – Magento uses the EAV database model, so loading a category or product page requires several different database queries from different database tables storing product data. Enabling the Flat Catalog allows these pages to be built using a single DB query from a single DB table. This reduces the performance bottleneck of loading a product/category page significantly. To enable this setting, go to:

Recent Comments