
by Latoya Young | Oct 29, 2019 | Commerce Strategy, System Integrations, Web Development
Most Amazon Prime members make an online purchase once per week, and plaintiff lawyers are delivering ADA-compliance lawsuits even faster. The Supreme Court is showing no remorse for companies whose websites are not ADA-compliant. If you get served, your only option is to pay up. Here are 6 steps some of our clients have taken to successfully operate an ADA-compliant website and avoid costly damages.
Disclaimer: The information provided in this blog does not and is not intended to constitute legal advice. All content and information available are for informational purposes only.
Step 1: Understand the Seriousness of ADA-Compliance

The American Disabilities Act requires all places of public accommodation to be accessible to individuals with disabilities. It’s no surprise that in the year 2019, the world wide web is now considered a place of public accommodation (See: Title III).
In 2016, Domino’s Pizza Inc. was hit with an ADA- compliance lawsuit that claimed the website doesn’t ensure the blind and visually impaired can order food through the website or mobile app. As of October 7, 2019, the Supreme Court is refusing to review Domino’s appeal on the basis that ADA is a strict liability law, meaning there are no excuses for non-compliance violations.
Plaintiff lawyers are working overtime to serve up lawsuits for non-compliant companies. No matter how many unique visitors your website attracts, if it’s inaccessible for web users with mental or physical disabilities, your business is a target for legal action
Reports reveal that there is one web-related ADA lawsuit every working hour. This means 8 a day, 40 a week, and more than 2,000 a year. In 2018, more than 7,500 ADA suits were arraigned in federal court. Now that you understand it’s not a question of if, but when you’ll be targeted, let’s dive into the Web Content Accessibility Guidelines.
“While plaintiff lawyers handing out ADA-compliant lawsuits may seem predatory it is necessary and an important part of our justice system. Our government alone would not have the resources to enforce important regulations. So, these lawsuits are here to stay. Companies must know that there are consequences for non-compliance. As a business stakeholder, we have the challenge of balancing compliance, cost, and customer experience.
— Adam Morris, CEO, Redstage.
Step 2: Review Web Content Accessibility Guidelines

6.2 billion shoppers are expected to shop online this Cyber week alone, leaving eCommerce businesses vulnerable to potential lawsuits. To help you prepare, the Web Content Accessibility Guidelines (WCAG) explains how users with disabilities can access sites. While you’re in the process of strategically planning your holiday content, be sure to double-check all points of access to your store. You need to ensure your site is “perceivable, operable, understandable, and robust.” For a full explanation of these terms, see the link to WCAG above.
Taking proper measures to get an ADA-compliant website will save companies time and money. This step is always forgotten, overlooked, and never budgeted for. Many helpful tools can let you know if your site passes ADA requirements and extensions that come with approved codes.
— Jignesh Joshi, Sr. Project Manager, Redstage
Step 3: Add Alternative Means of Access

Ensuring your content is ‘perceivable’ may not be the toughest task you’ll face on your ADA-compliance journey. In fact, it may even be the opposite. According to the WCAG, all images including charts and infographics must include alt-text. Since SEO and content marketing are already part of your eCommerce strategy, you’ve likely already added alt-text to all of your imagery. To make sure, take some time to go through your archive and add relevant alt-text wherever it’s missing. This process may be tedious, but site readers (software) must be able to successfully read and describe your images to the blind and visually impaired.
54% of consumers want to see more video content from a brand or business they support. Naturally, videos have become a common practice for brands. All published video and audio files must also be accessible to those with disabilities. This can be achieved by including closed captions and text transcripts.
Closed captions should be accurate and in sync with video while text transcripts should accurately convey what’s in the video file. If you’re producing audio content like podcasts, you may want to pay close attention.
The WCAG updates are continuous and it can be easy to overlook minor details like fonts, for example. Make sure your fonts are clearly readable and properly displayed on a high contrast background. To play it safe, keep the standard light background and dark font. These minor changes can be a huge help for your users to easily navigate your site.
Step 4: Provide Easy Navigation for your Users

Luckily for our readers, we’ve been sharing tips on how to provide a fast and frictionless user experience for customers all year. If you’ve been following along, you should already be one step ahead, since user operation for ADA-compliance and frictionless experiences go hand-in-hand. When focusing on navigation, the first step is to ensure your website’s entire navigation can be fully operated via keyboard, without a mouse or touchscreen.
Users should have the ability to pause, slow down automatic movements, interact with images, and play videos through the keyboard. One tip is to stay away from auto-play to give your visitors enough time to read and process content.
Secondly, if your website doesn’t have a search function that can help your customers find products and information at ease, it’s required under the Web Accessibility Standards to have one.
Lastly, do not forget to include a site map. Remember, a positive user experience requires users to have the ability to operate your website that is understandable and feels natural. Again, you probably have one already because site maps improve your SEO.
Step 5: Website Features Should Be Understandable

When producing content, remember: all of your visitors must be able to read and understand it. Providing a default language function can not only keep you out of a lawsuit, but it can positively affect your conversion rate. We all know the uncomfortable feeling of standing in the middle of a conversation without understanding what is being discussed. To ensure your users and their reading assistance technology can properly function, refrain from the use of jargon, idioms, and abbreviations without properly introducing or explaining them.
Your website may already have the main functions that are considered predictable under the WCAG. Your users should be able to come to your website and predict what will happen as they interact. If you’re unsure, we have provided a brief checklist below.
- An X in the upper left- or right-hand corner for users to close the window.
- All Visible forms have instructions
- Navigation is consistent across all pages (Up, down, left, right,)
It may seem like a lot to fine-tune your website. Make sure you keep your developers in the loop as they’re coding and responsible for making sure your website is running smoothly. It takes a lot of work to get fully compliant. Once you’ve achieved compliance, you’ll want to keep it that way.
Step 6: Website Should Be Error-Free

While developers have a lot on their to-do list, the main priority is to make sure your website is robust enough to be considered ADA-compliant. This step may take the most time, but it can save you more than $50,000. Without getting into too much coding jargon, the overall presentation must be error-free and coded with standard HTML tags. We touched on some of these points earlier in the article, so here’s a quick checklist to review with your developers.
- Clear Descriptive Text
- Nested Headings
- Clear Forms
- Uniform Labels
- Section Labels
- Clean Code
Keep in mind that the work you do to make your site accessible benefits ALL users, not just those who may have disabilities. You will see the positive results of providing an accessible, easy-to-use site almost immediately.
—Kevin Rydberg, Managing Accessibility Consultant, Siteimprove
Final Thoughts
Remember, reaching ADA-compliance is a process with many steps to complete. With an estimated 30% increase in lawsuits this year, there’s no time to waste. Remember, the information provided in this blog does not and is not intended to constitute legal advice. Our trusted partners at Siteimprove can help you pinpoint accessibility issues that can potentially put your site at risk of an ADA-compliance lawsuit. Consider them your first step to protection before lawyering up. They can get you involved in a program that will help shield you from those who would target your online store. Do not hesitate to get a powerful, free website report and request a Demo here.
If you’re looking for a more robust, comprehensive solution to cover all holiday risks (including security, bug monitoring, and ADA-compliance, check out Redstage’s new security and maintenance bundle here. Feel free to drop us a line if you have any questions! We’re always happy to help.

by Don Pingaro | Dec 27, 2017 | UX/UI Design
Last week, Google announced the launch of mobile-first search indexing for a “handful” of websites. Although Google’s search engine won’t be giving priority to responsive sites until later in 2018, it’s time to prepare. Bookmark this page and subscribe for all new developments as Mobile-First SEO goes mainstream. For now, let’s dive into everything you need to know to get ready.
>>Skip to Recent Updates

Mobile-First SEO
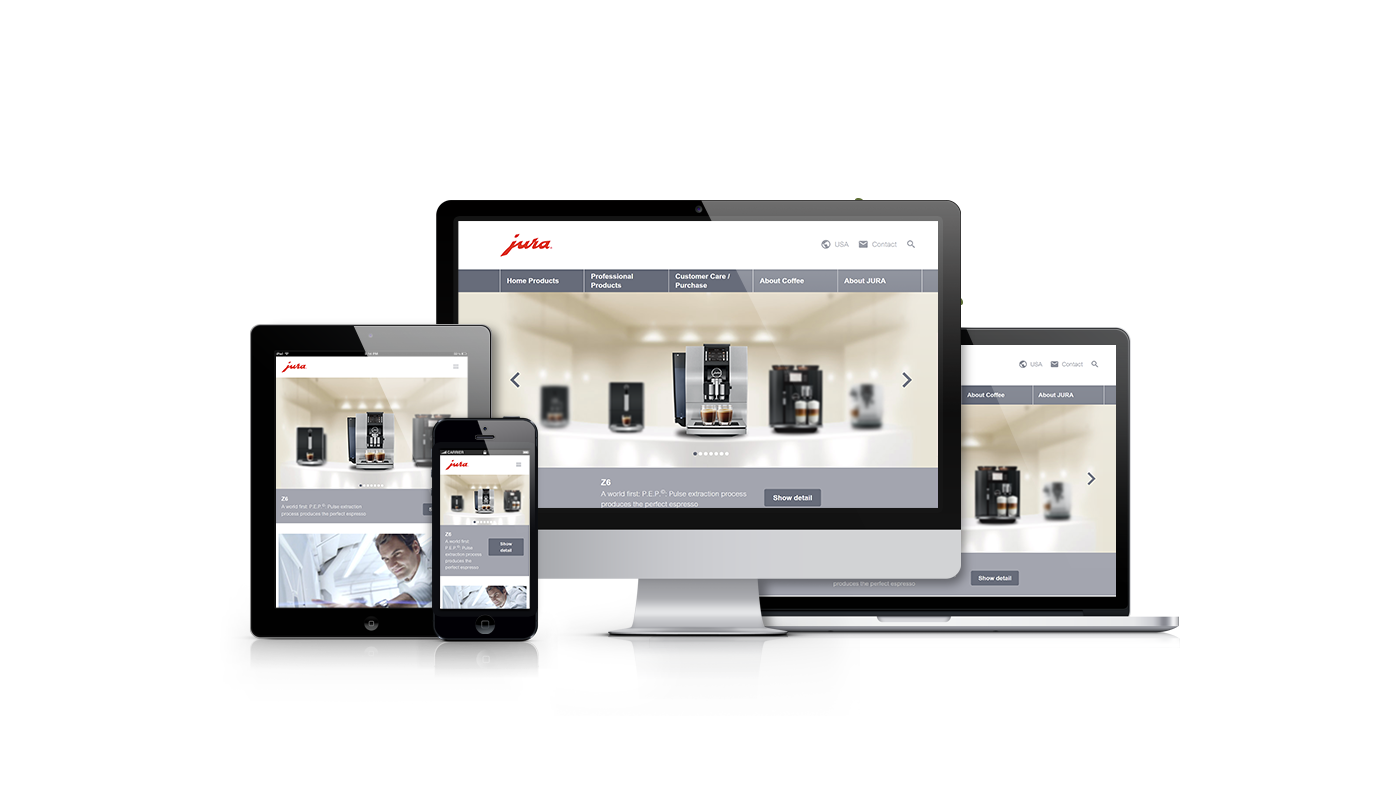
It’s been said countless times, but mobile traffic matters. Every time mobile customers struggle to navigate your site, you’re losing money and market share. As recent studies estimate, over 55% of web traffic comes from mobile devices. Google affirms these numbers, saying “most people” are now searching from mobile.
Get Responsive, Fast
If your site isn’t responsive yet, it’s time to hop on the train. If the $2 billion racked up from mobile in Black Friday sales was any indication (especially considering the total for Black Friday online sales was $5B), your company better have a responsive site in development. The best way to ensure your SEO stays intact when the changeover occurs is to have your site completely mobile-ready in every way possible.

Mobile-First Ranking Difference
As Search Engine Land reports, “With desktop sites, Google said that content hidden in tabs, accordions, expandable boxes and other methods would not be weighted as high. But when it comes to mobile, Google’s Gary Illyes said content like this will be given full weight if done for user experience purposes. The idea is that expandable content makes sense on mobile and not so much on desktop.” While the leadership at Google expect mobile-first ranking to only have ‘minimal’ impact on changing current search results, sites who haven’t adapted properly may fall far from the first page.
‘Advantageous’ Changes
As Tech Crunch reports, Google has publicly announced that, “Pages that already take advantage of responsive web design and implement dynamic serving don’t usually have to do anything to be ready.” However, while some sites have a mobile version, mobile sites occasionally hide content that’s found on the desktop version (think long product descriptions). If this is the case for your site, you’ll need to do some restructuring for a seamless transition. Your site doesn’t need to be completely identical across platforms, “but it should contain all the information users need to know about your business,” according to SEMrush. Providing as much content as possible, while keeping it fast and responsive seems to be the ultimate happy-medium.
How to Prep
So far, we already know that Accelerated Mobile Pages (AMP) will give your site an edge for ranking higher in mobile SERPs. Experts agree that while making big changes to SEO optimized mobile pages may be a daunting task (especially for eCommerce sites), they suggest implementing AMP to prep your Mobile-First SEO.
What We Don’t Know

How will Google index your “hamburger” navigation when it crawls your site? Will H1 and H2 tags be indexed the same on mobile and desktop so site UX can stay in-tact? Do certain photo-resizing methods give sites an upper-hand? How do mobile ads play into the new search rankings?
Flipping The Switch
It’s still unclear how exactly Google will initiate the switch-over. At the SMX West conference last spring, Google’s Garry Illyes said the new index will not come until search results are “quality neutral.” In a Google Hangout, Webmaster Trends Analyst John Mueller recently said Google might choose to switch-over batch-by-batch while others speculate there may be a day when Google decides to flip the switch for everyone. For now, however, it seems Google’s goal is to keep search results the as close as possible to how they appear today.
UPDATES
Jan. 19, 2018 — PracticaleCommerce confirms Google’s plans to make the speed of mobile webpages a ranking factor. Since “Shoppers Expect Speed,” this will be especially important for eCommerce sites. The “Speed Update” is slated for July 2018.
See some awesome stats on site speed & mobile user behavior here.
Feb. 22, 2018 — SERoundtable reported today that Google plans to phase-in the next batch of sites to the mobile first index in the next few weeks! Google’s Gary Illys made the announcement yesterday at PubCon. Again, the company said they will hold true to their promise not to move your site until you are ready… But you are getting ready, right? Let us know if you need any help getting your fully responsive store up and running!
Go Mobile Now
Redstage specializes in responsive eCommerce site development. Want to learn more about how we can help make your Magento site mobile-friendly?
Shoot us a message today and let’s make your dreams a reality. View our responsive design work
here.

by Adam M. | Apr 27, 2010 | Uncategorized
One of the most frequently asked questions amongst online business owners is, “How do I get more TRAFFIC to my site?”. You might have the greatest business, best prices, friendliest customer service, but if no one can find your store, you won’t get any sales. It’s the same principle as if you had a restaurant. You can hire the best chefs, have the best ambiance, wait staff and ingredients but it’s in the middle of the Sahara Desert or the Island from LOST, I bet you’re not going to get much foot traffic going by or too many phone reservations. You want to be on the busiest street in town! Just having a storefront (physical or online) is only part 1/2 of the equation. An excellent website, with memorable branding, good prices etc… is a great start but the other (and arguably moreimportant) factor is getting a ton of people to your site so you can make sales! So it’s imperative that you promote your site and get as many visitors to see your products as possible. There are numerous strategies including Paid Search, Social Media and Search Engine Optimization. Let’s go through an overview of each type of marketing.
Paid Search
Pay-Per-Click advertising is an easy way to start getting traffic to a new website. The most widely used PPC services(in order of popularity) are Google Adwords, Yahoo Search Marketing, and MSN (Bing) AdCenter. The best part about Paid Search Advertising is that it is Non-Interruptive marketing. Most advertising (TV, Billboards, banner ads) interrupt the target and force them to look at an advertisement. The genius behind Paid Search is that you can put your ads in front of people who NEED your products or services by targeting a specific keyword, or phrase. Think of it this way… if someone searches for “improve my golf swing” the ads are all about books, videos and other training that sell the answer to that exact issue. There’s little guessing when you’re dealing with a search term submitted to a search engine like Google. The person “Googling” the keyword phrase, is looking for a solution to their problem or a cure for their pain and you can easily slip your marketing right in front of them when they are searching. It’s extremely effective and that’s why Google makes billions of dollars selling this advertising!
Social Media, Networking and Bookmarking
In the past couple years, a there have been books written about Social Media Marketing. It’s a very hot topic with the popularity of Facebook, Twitter, Foursquare, Google Buzz & Wave, LinkedIn, StumbleUpon, Del.icio.us, and thousands of others socially based websites. Social Media presents business owners with the opportunity to communicate and connect with prospects and current customers in a way that was never before possible. If you had a website that had golfing equipment, you can socially target golfers by searching their Twitter Tweets, Facebook Interests, and tons of other socially shared data. In the same way that paid search lets you almost get into your prospects head, SMM uses their submitted and public data to laser target your marketing to communities of like minded people all over the world. Facebook Pay-Per-Click is also something worth checking out since you can target people demographically with a ton of specificity. You can even target them based on what they “Like”, and more… check out this post written by Ed Dale (a BRILLIANT marketer): Facebook Bombshell. Like I mentioned earlier, the strategies, psychology and specific plan for each Social Media site could fill a wing of a library. If anyone out there wants more info about Social Media Marketing, leave a comment below.
Search Engine Optimization
SEO is a fundamental source of traffic. The difference between Paid Search and SEO is that SEO is based on 100’s of variable that the Search Engines use to organically rank the results of a keyword search. The more “relevant” your website is for the particular search term, the higher in the results it will show up. The actual, specific algorithm that Google, Yahoo and Bing use is a mystery but there have been thousands of marketers that have broken through and figured out what counts and what doesn’t. There 2 types of SEO: On-Site and Off-Site. On-Site SEO includes the content, linking, structure and code on your website. Off-Site SEO includes the sites that are linking from other places on the web to your site. The most important part of SEO is a strong inbound linking strategy. Yahoo recently wrote a nice overview of how to get inbound links, here. Basically, you can go out to forums, blogs, article sites and social networking/bookmarking sites and post links to your site. The other way is to get links naturally by posting EXCELLENT content to your site and getting links from bloggers and other sources. On the web, content is KING.
Conclusion
The final lesson for this post is that none of these strategies work without an overwhelming dedication to promoting your business online. Put yourself out there, and tell everyone to tell everyone else about your idea and make it spread. One of our friends, Mike who owns SuteArrival.com, is a great example of this eCommerce entrepreneurial passion. He’s always tweeting, status updating and promoting his website. He learned from some of the greats like Tony Hsieh from Zappos.com, and Gary Vaynerchuk who are incredible marketers who everyone should follow and study as well. So with that overview complete, make sure that you keep learning more about traffic generation and studying the new trends in these areas. What would you like to know more about specifically? If you have any questions and would like more information about marketing your website, leave a comment below! I would be more than happy to dive into any topic above in more detail. Or give us a call 1-888-335-2747!




















Recent Comments