
by Zee Aganovic | Nov 13, 2017 | Commerce Strategy, System Integrations, Web Development

AI in eCommerce: Hype or Reality?
The whole business universe, eCommerce included, is buzzing about artificial intelligence, the capability of a machine to imitate intelligent human behavior.
Unfortunately there is no exact classification of what makes a solution an artificial intelligence solution. Any computer based system that is using data to make some decisions can be labeled as an artificial intelligence solution. Artificial intelligence means many different things for many different people.
This gives almost every software vendor a license to add an artificial intelligence ‘spin’ to the description of their product. This is counterproductive. Instead of attracting new buyers this just confuses the marketplace.
So, let us help you develop a pragmatic framework for understanding and use of AI in your eCommerce strategy.
Why AI in eCommerce?
Manufacturing, information systems and services are rapidly commoditized. The next industrial revolution is fueled by a need to deliver memorable customer experiences. It’s called the experience economy.
Remember Steve Jobs and his decision to recruit John Sculley as Apple’s CEO. People were confused about the logic of hiring Pepsi-Cola’s president who has nothing to do with technology to run the pioneering computer company. At the time only Steve had the vision and understanding that it is not about computers or cola but about the experience that customers have while using the computer or while drinking cola. That passion for memorable customer experiences is what eventually made Apple into one of the most successful companies in the history of mankind.
Delivering memorable customer experiences is a business of treating the right audiences with the right experiences at the right time.
Technically speaking this is a problem with many moving parts and infinite number of permutations. Each visitor to your site can be classified through use of hundreds of attributes. Buying journeys and consideration paths are different for different audiences. And, finally the business owners can act and treat visitors with a myriad of promotions, product recommendations, messages, content or layout changes.
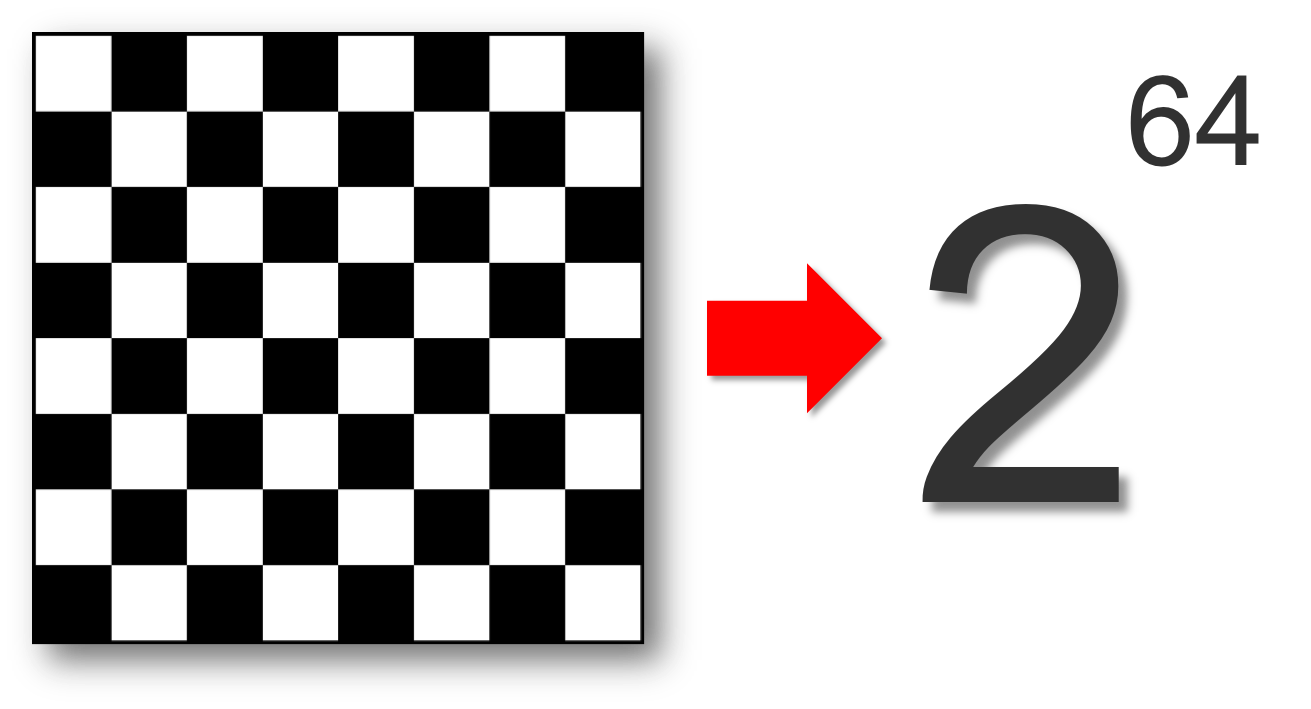
To illustrate the size of the customer experience problem let’s compare it with a simple chess board.
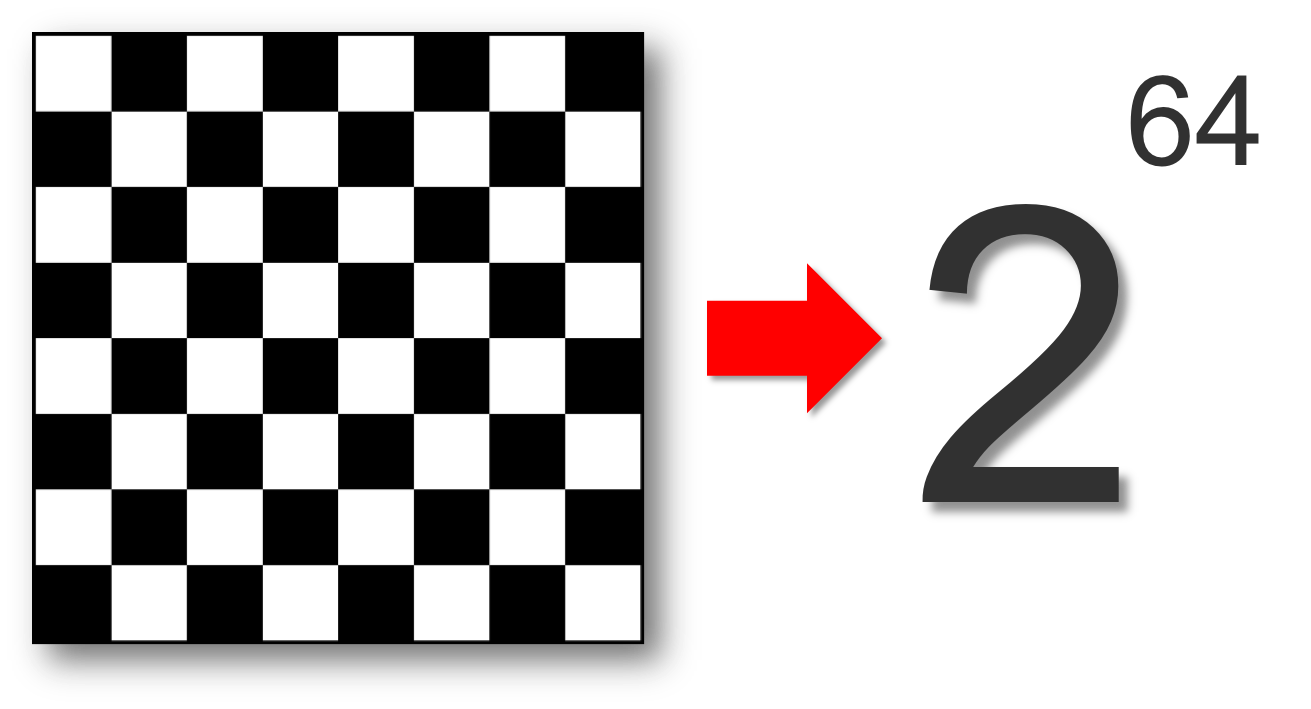
Here is how. Let’s imagine that our problem is only to create the best customer experience on eight pages of your site. Let’s further assume that each page has only 8 elements, and that we have only one variation for each element. Visually this problem can be represented as 8×8 chess board where each column is a web apge with 8 elements and where each field can only have a black or white color (white is for old and black is for a new version of an element).

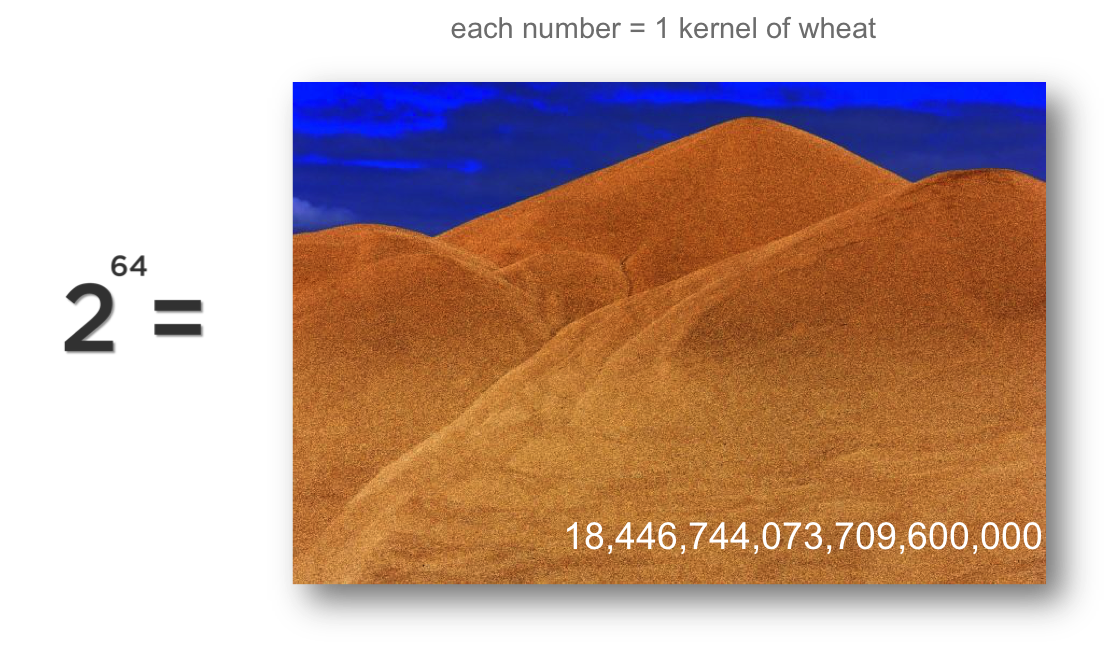
The total number of permutations of how the experience chess board can look like is equal to 264.
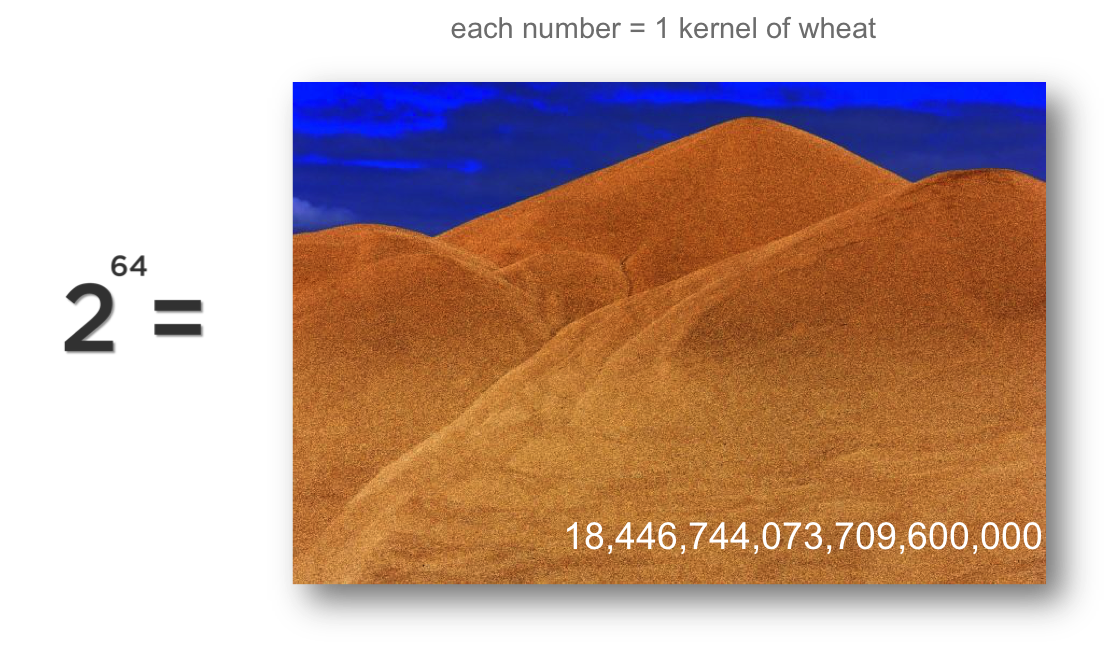
To help you visualize the size of this number let’s assume that each number is a kernel of wheat.

This number represents a huge pile of wheat. As a matter of fact this number is so big that it represents more grains of wheat than was ever farmed on our planet since the beginning of time.
This is precisely why we should use AI in eCommerce.
A problem of this magnitued can’t be solved through brute force. Conventional A/B split testing or if-this-do-that visitor personalization may sound nice but they are grossly inadequate solutions. To remain competitive you must arm yourself with much more powerful tools that are built on the foundation of big data analytics and machine learning algorithms.
Trust, but Verify

Product recommendation solution providers have done the most to apply advanced machine learning techniques and to deliver consistent results. But not all product recommendations are equal.
If you speak to the best of breed solution providers who invested tens of millions of dollars into research and development you will hear loud complaints about newcommers who are using open source packages to mimic their solutions. Unfortunately, many eCommerce brands are choosing a vendor on the basis of feature completeness of its offering rather than on the basis of the quality of the individual solution components.
If you listen to a vendor talk you will logically think that irrespective of the type of product recommendation solution you will get good value. The only difference between two products is how much revenue lift you will materialize. When a vendor tells you that ‘visitors who engage with recommended products are 10%-15% more likely to buy’ you are inclined to believe such a statement.
There is a small problem. The statement above could be true but at the same time you might be losing money with your product recommendation solution.
Here’s how. If you read the statement above more carefully you will realize that it does not compare results of those visitors who have seen product recommendations against those who were not presented with product recommendations. This would be the most accurate measurement. Instead, each visitor is presented with product recommendations which prevents you from knowing if the same visitors who enaged with recommended products would buy if there were no product recommendations at all.
That’s why we recommend you always test and verify the impact of each of the add-on solutions to your eCommerce site.
Start Small

In developing your business strategy do not view AI as a ‘silver bullet’ that will magically make your eCommerce business better. Instead, think of it as a new set of technologies that are dramatically changing the competitive landscape.
Over years the ability of your company to adapt and effectively use AI solutions will correlate with your ability to effectively compete and win in the marketplace.
The logical question is where to start and how to build a long term strategy.
We always like to be practical and recommend actions that are satisfying 20/80 rule: 20% of effort (cost) that provides 80% of benefit.
The list of such ideas includes:
- Customer experience assessment: in addition to a quite common UX audit we also recommend use of visitor data to perform an experience health check (FYI: if you do not have resources or do not know how to do it we offer a free health check service)
- Validate ROI of add-on applications: we see on a daily basis how brands are spending a lot of money on expasive user generated content applications, reviews, product recommendations – validate and make sure you are getting ROI from each one of them (FYI: we have advanced testing capabilites and we can assist you with this task).
- Uncover persuadable audiences – a fatal flaw of conventional personalziation solutions is targeting of potential customers vs. persuadable audiences, those who will become a customer only if you do something for them.
As a final note…
Consider this perspective from innovator Adam Morris, CEO of Redstage Worldwide:
“For better or worse, humanity is witnessing ever-increasing evidence that AI provides profoundly better solutions to problems we as humans lack the cognitive processes to conceive. Over the past decade, what we consider ‘modern’ or ‘state-of-the-art’ UX for online shopping hasn’t changed all too drastically. Of course, we’ve experienced improvements in search, filtering, and personalization, but an eCommerce sitemap still looks remarkably similar to the sites of old. Since AIs lack any preconceptions regarding how things ‘should’ be done, I believe AI will work to our advantage, ushering in a fresh age of progress that we ourselves could not possibly create alone in the same scope of time.”

by Don Pingaro | Nov 7, 2017 | UX/UI Design

The cornerstone of good UX is simplicity. As Redstage’s Creative Director Adam Piken says, “Don’t assume all your customers understand what a ‘Continue’ button does or what a ‘hamburger’ icon means… especially for eCommerce. Use well-known web design standards and simple, direct language.” If there’s one thing every web designer and developer at Redstage knows, it’s that “no-brainers” aren’t always obvious in eCommerce. More often than not, it takes an expert with a critical eye to catch what others cannot (and we’ve got your back!). With this in mind, here’s 5 more costly web design mistakes of 2017:

5. Keep Your Fonts Consistent
It’s one of the most basic elements of good web design. Every site should have 1-2 fonts. One primary or master font for the entire site and a secondary font for links, CTAs, buttons, quotes, banners, and the special stuff. Often, the best solution is to simply find one font that looks good in any size, and use italics or different font weights to make special offers stand out. Keep it simple, or your site’s text will compete for attention and confuse or annoy the customer. Keep it simple. Keep it safe.

4. Click To Enlarge
All too often sites stray from the typical norm of “click to enlarge” and opt for a “zoom” image option that’s tricky, fuzzy, and confusing for users. Stick with the “click” option and make sure the product not only appears in high-definition once enlarged, but that customers can easily exit the enlarged photo intuitively (like with a big “X” or “close” button in the top right corner). Any time someone has trouble exiting the zoom function on your site, you’re creating a barrier between the customer and the checkout. Make this process as easy as possible. It’s UX 101, right?

3. View Our Reviews
Consider using a service like our partners at Yotpo to import your reviews directly from Yelp! This quick feature is easy to use and adds credibility as well as buyer certainty for customers. For your first-time customers, reviews could mean everything. If you’re considering adding reviews, make sure to put them somewhere they’re easily accessible (and make sure they’re good before you go live!). You’d also do well to add a script that hides those zero-star reviews on products that haven’t been reviewed yet. In our experience, it’s always better to have no review than a zero rating, which is a big “Don’t buy this” trigger.

2. Choose A Payment Method
Your items are in their cart… They’re on their way to the checkout… Make it as easy as possible for them to do so. You have all the major credit cards, but do you offer PayPal? What about Amazon Pay, Android Pay, or Apple Pay for those mobile users? Samsung Pay? Money order? Price-plans? Lay-away? Bitcoin? Sorry, but you see my point. Offering a variety of payment methods, online or off, means a better, faster checkout experience for customers, so make sure you optimize for breadth.

1. Would You Like To Checkout As A Guest?
In our last Web Designer Woes article, we mentioned the importance of featuring trustmarks and shipping info at the checkout. This time, we’re diving into something equally if not more important: Guest Checkout. Sites that don’t have guest checkouts are losing customers. If they have to think, or worse, feel like they’re being taken advantage of, they have one foot out the door. It’s that simple. When someone goes to buy something, give them the guest option. You’ll still collect plenty of data on them, but they’ll feel like they’re not being taken advantage of and won’t expect endless forms. This expedited checkout method prevents cart abandonment, and more importantly, speeds up the checkout experience — something that can be a game-changer for the holiday season ahead.
For More Tips, check out the previous post in this series:
Web Designer Woes: 5 Costly Web Design Mistakes of 2017
If you have any questions or tips that aren’t on this list, feel free to mention them in the comments below!

by Don Pingaro | Nov 7, 2017 | UX/UI Design

The cornerstone of good UX is simplicity. As Redstage’s Creative Director Adam Piken says, “Don’t assume all your customers understand what a ‘Continue’ button does or what a ‘hamburger’ icon means… especially for eCommerce. Use well-known web design standards and simple, direct language.” If there’s one thing the web designers and developers at Redstage know, it’s that “no-brainers” aren’t always obvious in eCommerce. More often than not, it takes an expert with a critical eye to catch what others cannot (and we’ve got your back!). With this in mind, here’s 5 more costly web design mistakes of 2017:

5. Keep Your Fonts Consistent
It’s one of the most basic elements of good web design. Every site should have 1-2 fonts. One primary or master font for the entire site and a secondary font for links, CTAs, buttons, quotes, banners, and the special stuff. Often, the best solution is to simply find one font that looks good in any size, and use italics or different font weights to make special offers stand out. Keep it simple, or your site’s text will compete for attention and confuse or annoy the customer. Keep it simple. Keep it safe.

4. Click To Enlarge
All too often sites stray from the typical norm of “click to enlarge” and opt for a “zoom” image option that’s tricky, fuzzy, and confusing for users. Stick with the “click” option and make sure the product not only appears in high-definition once enlarged, but that customers can easily exit the enlarged photo intuitively (like with a big “X” or “close” button in the top right corner). Any time someone has trouble exiting the zoom function on your site, you’re creating a barrier between the customer and the checkout. Make this process as easy as possible. It’s UX 101, right?

3. View Our Reviews
Consider using a service like our partners at Yotpo to import your reviews directly from Yelp! This quick feature is easy to use and adds credibility as well as buyer certainty for customers. For your first-time customers, reviews could mean everything. If you’re considering adding reviews, make sure to put them somewhere they’re easily accessible (and make sure they’re good before you go live!). You’d also do well to add a script that hides those zero-star reviews on products that haven’t been reviewed yet. In our experience, it’s always better to have no review than a zero rating, which is a big “Don’t buy this” trigger.

2. Choose A Payment Method
Your items are in their cart… They’re on their way to the checkout… Make it as easy as possible for them to do so. You have all the major credit cards, but do you offer PayPal? What about Amazon Pay, Android Pay, or Apple Pay for those mobile users? Samsung Pay? Money order? Price-plans? Lay-away? Bitcoin? Sorry, but you see my point. Offering a variety of payment methods, online or off, means a better, faster checkout experience for customers, so make sure you optimize for breadth.

1. Would You Like To Checkout As A Guest?
In our last Web Designer Woes article, we mentioned the importance of featuring trustmarks and shipping info at the checkout. This time, we’re diving into something equally if not more important: Guest Checkout. Sites that don’t have guest checkouts are losing customers. If they have to think, or worse, feel like they’re being taken advantage of, they have one foot out the door. It’s that simple. When someone goes to buy something, give them the guest option. You’ll still collect plenty of data on them, but they’ll feel like they’re not being taken advantage of and won’t expect endless forms. This expedited checkout method prevents cart abandonment, and more importantly, speeds up the checkout experience — something that can be a game-changer for the holiday season ahead.
For More Tips, check out the previous post in this series:
Web Designer Woes: 5 Costly Web Design Mistakes of 2017
If you have any questions or tips that aren’t on this list, feel free to mention them in the comments below!

by Don Pingaro | Nov 3, 2017 | Commerce Strategy
At Redstage, we try to keep our content fresh, informative, and interesting for our readers. Whether it’s marketing psychology or the latest eCommerce growth hacks, our aim is to supply you with a constant stream of useful, actionable, and entertaining material. Thanks for tuning in! We hope we’ve helped you on your own quests in the industry. Here are the top 5 most read eCommerce articles from Redstage Worldwide:
#1. Online Buying Behavior: The Difference Between Men & Women

Are Men and Women equals when it comes to shopping? The answer, unsurprisingly, is – definitely not. While much has changed in recent years, there are still some behavioral aspects that set these two genders apart. What this article is primarily tackles though is the difference between online buying behavior between men and women. (read more)
#2. Selling & Upselling with Psychology & Human Behavior

This article was written by Anthony Latona, Redstage Worldwide’s Chief Marketing Officer & Controller. He writes, “Ted.com is one of my favorite websites ever. The entire site is filled with some of the most interesting, captivating, thought provoking and mind blowing presentations from the world’s top geniuses and experts. I highly recommend clicking around Ted.com and learning something… I recently watched this particular video called, “Are we in control of our own Decisions?” by Dan Ariely. Dan Ariely is a behavioral economist and wrote the book “Predictably Irrational” (Official Site). His TED Talk is brilliant and has a few ideas that we can use in our online marketing and on our eCommerce websites… Here’s what I found out…” (read more)
#3. How All B2C Companies Should Be Marketing By 2020

According to Adam Morris, CEO of Redstage, “The most profitable companies in 2020 will be those which seamlessly integrate content, product development and lifestyle marketing into the customer journey — and benefit from the data.” As an IoT enthusiast (already automating his household with Google Home), Morris believes “top brands will meet customer needs almost instantly, anywhere, and make customers view brand interactions as a constant benefit to their lifestyle.” In this world… (read more)
#4. The Incredible benefits of Magento 2

Magento just took everything to a whole new level with Magento 2.0. Magento 2 offers a superior feature set compared to nearly any other eCommerce platforms but you may ask yourself… What are the real benefits of Magento 2? Originally, we thought that Magento 2 would simply be a major upgrade from Magento 1, but it’s actually much, much more than that… (read more)
#5. Top 5 eCommerce Challenges Stores Will Face This Holiday Season & How To Address Them

With the holiday season underway, it’s no wonder this one made the list. From stock control to shipping to shopping experiences, here are the top 5 pain-points stores will face this holiday, and our guide to managing these risks. (read more)

by Don Pingaro | Oct 26, 2017 | eCommerce Platforms

The Old Switcheroo
The transition from Magento 1 to Magento 2 is anything but simple. Just ask our Developers and Project Managers who work directly on M1->M2 migrations for clients all the time. Even after you get past the migration itself, there are a few updates to the platform that can throw users for a loop, namely menu buttons being moved around between versions. We do so many migrations, we thought we’d make this helpful chart to assist M2 first-timers, and even some of the more seasoned M2 pros. Here are a handful of menu directions to help you find out, “Where did that button go?” from Magento 1 to Magento 2.
Here are the questions we’ll be answering in this post:
1. Update Design Theme
You may be looking for where you used to update your design theme. In Magento 2, there is a new main menu item labeled “Content” which is the new home for numerous menu options. In M1, you would go to System > Configuration for a majority of settings but they are now recategorized in different locations. Here’s where the options used to live in M1:
Magento 1
System > Configuration > Design > ::Package::, ::Themes::
…and now in Magento 2:
Magento 2
Content > :: Design:: > Themes
2. Promotions (Catalog price rules & Cart Price Rules (coupons))
One of the most widely used and most powerful features in Magento is the ability to create powerful discounts and pricing rules. In Magento 2, this too has changed locations to live inside a new high-level menu labeled, “Marketing”.
Magento 1
Promotions > Catalog Price Rule, Cart Price Rules
Magento 2
Marketing > ::Promotions:: > Catalog Price Rule, Cart Price Rules
3. Update Email Templates
You’re sending so many emails to every customer in your store and you should have every one of them optimized. Now you’ve migrated to Magento 2 and you’re wondering how to add a new template or edit your existing ones. Here is where these settings used to be and where they have migrated to.
Magento 1
System > Transactional Emails
…and now in Magento 2:
Magento 2
Marketing > ::Communications::> Email Templates
Want some custom, fresh and highly engaging transactional email designs?
Redstage’s design and dev teams are ready to help!
Click Here to Learn More
|
4. URL Rewrites
URL Rewrites are a useful way to create shorter links from complex URLs and manage the automatically created rewrites that Magento generates. This is another items that moved into the new “Marketing” section whereas it used to be part of the Catalog in Magento 1:
Magento 1
Catalog > URL Rewrite Management
…and now in Magento 2:
Magento 2
Marketing > ::SEO & Search:: > URL Rewrites
5. Search Terms & Synonyms
If you’re finding that users are searching for certain terms but not getting the right results, forward them to the right page. A past Redstage client was selling musical equipment along with some t-shirts. However, they found that people were searching for “t shirt”, “tee shirt” and sometimes, “tshirt”, along with the plural versions of all of these. In the default Magento search, the customer searching for these would never find themselves on the “t-shirts” category page but with the search terms and synonyms feature, we were able to direct the searchers to the right category. In Magento 1, this useful feature used to live in:
Magento 1
Catalog > Search Terms
…and now in Magento 2:
Magento 2
Marketing > ::SEO & Search:: > Search Terms
6. Manage Reviews
Reviews are the most powerful social proof your site has out of the box and effectively managing them is crucial for your business growth. Now, reviews are a part of the Marketing section in Magento 2, and in Magento 1 they were part of the catalog settings:
Magento 1
Catalog > Reviews and Ratings > Manage Reviews
…and now in Magento 2:
Magento 2
Marketing > ::User Content:: > Reviews
7.Manage Ratings
In Magento 2, the setup for your reviews section has moved into a very different section. In Magento 1, it was considered part of the Reviews and Ratings section within the Catalog heading. Now, the ratings are considered part of the Attributes section, in Magento 2.
Magento 1
Catalog > Reviews and Ratings > Manage Ratings
…and now in Magento 2:
Magento 2
Stores > ::Attributes:: > Rating
8. Customer Groups
Managing existing and creating new customer groups is one of the settings that has moved the most and may be tricky to find. In M1, these settings were a part of the customers grouping but in Magento 2 it is in the “Stores” Tab under Other settings:
Magento 1
Customers > Customer Groups
…and now in Magento 2:
Magento 2
Stores > ::Other Settings:: > Customer Groups
9. Update Design Configuration
Design configuration used to be in the system -> Configuration tab, however, it was moved to live in a new high level tab for “Content”. This is the section that would allow you to add code to the <head> or before </body>, update the copyright and many more. This is where these settings were in M1:
Magento 1
M1 – System > Configuration > Design
…and now in Magento 2:
Magento 2
M2 – Content > ::Design:: > Configuration > choose theme scope
10. Configuration
You were probably very used to going to “System -> Configuration” all the time in M1. Now, the configuration settings you exptected to be in the system /config are in the stores dropdown -> configuration .
Magento 1
System>Configuration
…and now in Magento 2:
Magento 2
Stores>configuration
11. CMS Pages/Blocks/etc
Content is still king! Managing your pages is always going to be important but more importantly, where did the setting go?! Managing pages and static block content is now in the “Content” menu instead of the CMS heading in M1.
Magento 1
CMS>Pages/blocks/etc.
…and now in Magento 2:
Magento 2
Content> Elements>Pages/blocks/etc
12. Products/Category Administration
One of the more substantial changes from M1 to M2 is the change of the high level category from “Catalog” to “Products”. If you’re looking for the place to manage the categories, here is where it was in Magento 1:
Magento 1
Catalog>Manage Products or Catalog>{Categories}>Manage Categories (the middle categories is enterprise only)
…and now in Magento 2:
Magento 2
Products>Catalog or Products>Categories
13. Manage Attributes/Attribute Sets
Attributes + Layered navigation create the best way to allow your customers to find what they are looking for in your store. Making sure your attributes are organized and up to date is critical so let’s find where this setting moved to.
Magento 1
Catalog>Attributes>Manage Attributes or Catalog>Attributes>Manage Attribute Sets
Magento 2
Stores>Attributes>Product or Stores>Attributes>Attribute Set
If you have noticed any additional big changes to the admin, share them in the comments below!



















Recent Comments