
by Don Pingaro | Nov 7, 2017 | UX/UI Design

The cornerstone of good UX is simplicity. As Redstage’s Creative Director Adam Piken says, “Don’t assume all your customers understand what a ‘Continue’ button does or what a ‘hamburger’ icon means… especially for eCommerce. Use well-known web design standards and simple, direct language.” If there’s one thing every web designer and developer at Redstage knows, it’s that “no-brainers” aren’t always obvious in eCommerce. More often than not, it takes an expert with a critical eye to catch what others cannot (and we’ve got your back!). With this in mind, here’s 5 more costly web design mistakes of 2017:

5. Keep Your Fonts Consistent
It’s one of the most basic elements of good web design. Every site should have 1-2 fonts. One primary or master font for the entire site and a secondary font for links, CTAs, buttons, quotes, banners, and the special stuff. Often, the best solution is to simply find one font that looks good in any size, and use italics or different font weights to make special offers stand out. Keep it simple, or your site’s text will compete for attention and confuse or annoy the customer. Keep it simple. Keep it safe.

4. Click To Enlarge
All too often sites stray from the typical norm of “click to enlarge” and opt for a “zoom” image option that’s tricky, fuzzy, and confusing for users. Stick with the “click” option and make sure the product not only appears in high-definition once enlarged, but that customers can easily exit the enlarged photo intuitively (like with a big “X” or “close” button in the top right corner). Any time someone has trouble exiting the zoom function on your site, you’re creating a barrier between the customer and the checkout. Make this process as easy as possible. It’s UX 101, right?

3. View Our Reviews
Consider using a service like our partners at Yotpo to import your reviews directly from Yelp! This quick feature is easy to use and adds credibility as well as buyer certainty for customers. For your first-time customers, reviews could mean everything. If you’re considering adding reviews, make sure to put them somewhere they’re easily accessible (and make sure they’re good before you go live!). You’d also do well to add a script that hides those zero-star reviews on products that haven’t been reviewed yet. In our experience, it’s always better to have no review than a zero rating, which is a big “Don’t buy this” trigger.

2. Choose A Payment Method
Your items are in their cart… They’re on their way to the checkout… Make it as easy as possible for them to do so. You have all the major credit cards, but do you offer PayPal? What about Amazon Pay, Android Pay, or Apple Pay for those mobile users? Samsung Pay? Money order? Price-plans? Lay-away? Bitcoin? Sorry, but you see my point. Offering a variety of payment methods, online or off, means a better, faster checkout experience for customers, so make sure you optimize for breadth.

1. Would You Like To Checkout As A Guest?
In our last Web Designer Woes article, we mentioned the importance of featuring trustmarks and shipping info at the checkout. This time, we’re diving into something equally if not more important: Guest Checkout. Sites that don’t have guest checkouts are losing customers. If they have to think, or worse, feel like they’re being taken advantage of, they have one foot out the door. It’s that simple. When someone goes to buy something, give them the guest option. You’ll still collect plenty of data on them, but they’ll feel like they’re not being taken advantage of and won’t expect endless forms. This expedited checkout method prevents cart abandonment, and more importantly, speeds up the checkout experience — something that can be a game-changer for the holiday season ahead.
For More Tips, check out the previous post in this series:
Web Designer Woes: 5 Costly Web Design Mistakes of 2017
If you have any questions or tips that aren’t on this list, feel free to mention them in the comments below!

by Don Pingaro | Oct 26, 2017 | eCommerce Platforms

The Old Switcheroo
The transition from Magento 1 to Magento 2 is anything but simple. Just ask our Developers and Project Managers who work directly on M1->M2 migrations for clients all the time. Even after you get past the migration itself, there are a few updates to the platform that can throw users for a loop, namely menu buttons being moved around between versions. We do so many migrations, we thought we’d make this helpful chart to assist M2 first-timers, and even some of the more seasoned M2 pros. Here are a handful of menu directions to help you find out, “Where did that button go?” from Magento 1 to Magento 2.
Here are the questions we’ll be answering in this post:
1. Update Design Theme
You may be looking for where you used to update your design theme. In Magento 2, there is a new main menu item labeled “Content” which is the new home for numerous menu options. In M1, you would go to System > Configuration for a majority of settings but they are now recategorized in different locations. Here’s where the options used to live in M1:
Magento 1
System > Configuration > Design > ::Package::, ::Themes::
…and now in Magento 2:
Magento 2
Content > :: Design:: > Themes
2. Promotions (Catalog price rules & Cart Price Rules (coupons))
One of the most widely used and most powerful features in Magento is the ability to create powerful discounts and pricing rules. In Magento 2, this too has changed locations to live inside a new high-level menu labeled, “Marketing”.
Magento 1
Promotions > Catalog Price Rule, Cart Price Rules
Magento 2
Marketing > ::Promotions:: > Catalog Price Rule, Cart Price Rules
3. Update Email Templates
You’re sending so many emails to every customer in your store and you should have every one of them optimized. Now you’ve migrated to Magento 2 and you’re wondering how to add a new template or edit your existing ones. Here is where these settings used to be and where they have migrated to.
Magento 1
System > Transactional Emails
…and now in Magento 2:
Magento 2
Marketing > ::Communications::> Email Templates
Want some custom, fresh and highly engaging transactional email designs?
Redstage’s design and dev teams are ready to help!
Click Here to Learn More
|
4. URL Rewrites
URL Rewrites are a useful way to create shorter links from complex URLs and manage the automatically created rewrites that Magento generates. This is another items that moved into the new “Marketing” section whereas it used to be part of the Catalog in Magento 1:
Magento 1
Catalog > URL Rewrite Management
…and now in Magento 2:
Magento 2
Marketing > ::SEO & Search:: > URL Rewrites
5. Search Terms & Synonyms
If you’re finding that users are searching for certain terms but not getting the right results, forward them to the right page. A past Redstage client was selling musical equipment along with some t-shirts. However, they found that people were searching for “t shirt”, “tee shirt” and sometimes, “tshirt”, along with the plural versions of all of these. In the default Magento search, the customer searching for these would never find themselves on the “t-shirts” category page but with the search terms and synonyms feature, we were able to direct the searchers to the right category. In Magento 1, this useful feature used to live in:
Magento 1
Catalog > Search Terms
…and now in Magento 2:
Magento 2
Marketing > ::SEO & Search:: > Search Terms
6. Manage Reviews
Reviews are the most powerful social proof your site has out of the box and effectively managing them is crucial for your business growth. Now, reviews are a part of the Marketing section in Magento 2, and in Magento 1 they were part of the catalog settings:
Magento 1
Catalog > Reviews and Ratings > Manage Reviews
…and now in Magento 2:
Magento 2
Marketing > ::User Content:: > Reviews
7.Manage Ratings
In Magento 2, the setup for your reviews section has moved into a very different section. In Magento 1, it was considered part of the Reviews and Ratings section within the Catalog heading. Now, the ratings are considered part of the Attributes section, in Magento 2.
Magento 1
Catalog > Reviews and Ratings > Manage Ratings
…and now in Magento 2:
Magento 2
Stores > ::Attributes:: > Rating
8. Customer Groups
Managing existing and creating new customer groups is one of the settings that has moved the most and may be tricky to find. In M1, these settings were a part of the customers grouping but in Magento 2 it is in the “Stores” Tab under Other settings:
Magento 1
Customers > Customer Groups
…and now in Magento 2:
Magento 2
Stores > ::Other Settings:: > Customer Groups
9. Update Design Configuration
Design configuration used to be in the system -> Configuration tab, however, it was moved to live in a new high level tab for “Content”. This is the section that would allow you to add code to the <head> or before </body>, update the copyright and many more. This is where these settings were in M1:
Magento 1
M1 – System > Configuration > Design
…and now in Magento 2:
Magento 2
M2 – Content > ::Design:: > Configuration > choose theme scope
10. Configuration
You were probably very used to going to “System -> Configuration” all the time in M1. Now, the configuration settings you exptected to be in the system /config are in the stores dropdown -> configuration .
Magento 1
System>Configuration
…and now in Magento 2:
Magento 2
Stores>configuration
11. CMS Pages/Blocks/etc
Content is still king! Managing your pages is always going to be important but more importantly, where did the setting go?! Managing pages and static block content is now in the “Content” menu instead of the CMS heading in M1.
Magento 1
CMS>Pages/blocks/etc.
…and now in Magento 2:
Magento 2
Content> Elements>Pages/blocks/etc
12. Products/Category Administration
One of the more substantial changes from M1 to M2 is the change of the high level category from “Catalog” to “Products”. If you’re looking for the place to manage the categories, here is where it was in Magento 1:
Magento 1
Catalog>Manage Products or Catalog>{Categories}>Manage Categories (the middle categories is enterprise only)
…and now in Magento 2:
Magento 2
Products>Catalog or Products>Categories
13. Manage Attributes/Attribute Sets
Attributes + Layered navigation create the best way to allow your customers to find what they are looking for in your store. Making sure your attributes are organized and up to date is critical so let’s find where this setting moved to.
Magento 1
Catalog>Attributes>Manage Attributes or Catalog>Attributes>Manage Attribute Sets
Magento 2
Stores>Attributes>Product or Stores>Attributes>Attribute Set
If you have noticed any additional big changes to the admin, share them in the comments below!

by Don Pingaro | Oct 4, 2017 | Commerce Strategy, UX/UI Design
Did You See It Coming?

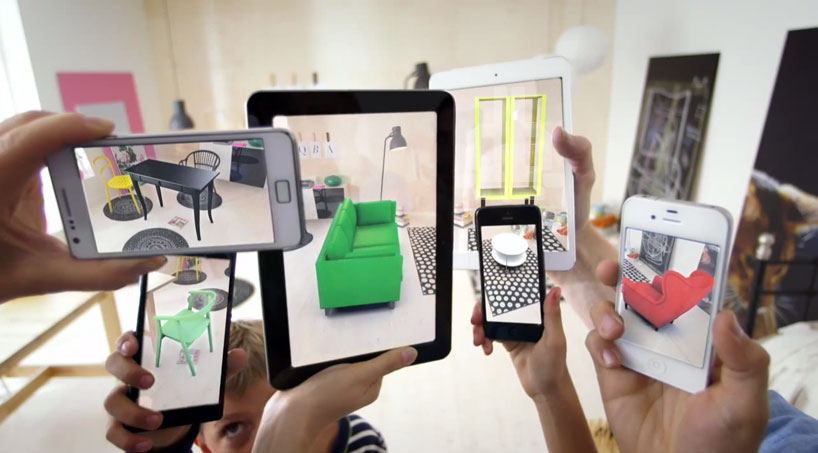
Earlier this month, IKEA emerged as the sleeper champ of retail’s augmented reality arms race. On the AI front, companies like Emarsys and Edgecase released eCommerce products that use advanced machine learning techniques to automate time-consuming data analysis and predictive forecasting strategies for retailers. With such tools available to manage mass audiences and their data, this is an opportunity for tech-minded shops to get a leg up on the competition. As a result, we can expect to see some large retailers (those who fail to adapt) fall behind in a relatively short amount of time. Survivors of this retail purge will make themselves known in the next year or two as these technologies become cornerstones of eCommerce. Here are some big changes to expect in the new paradigm of online shopping that everyone will be adding to next year’s budget.
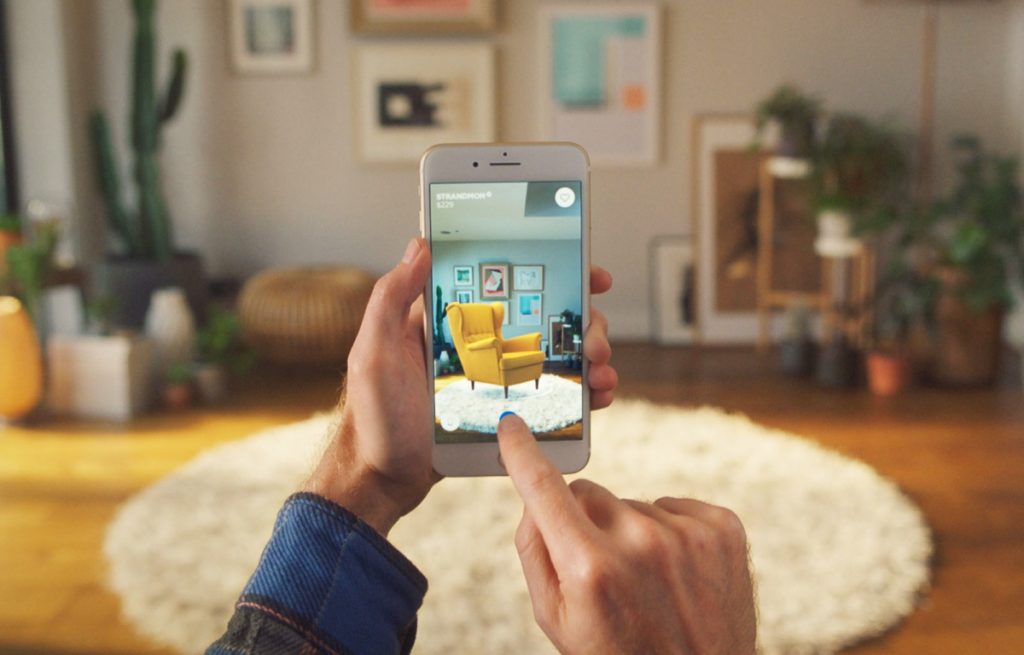
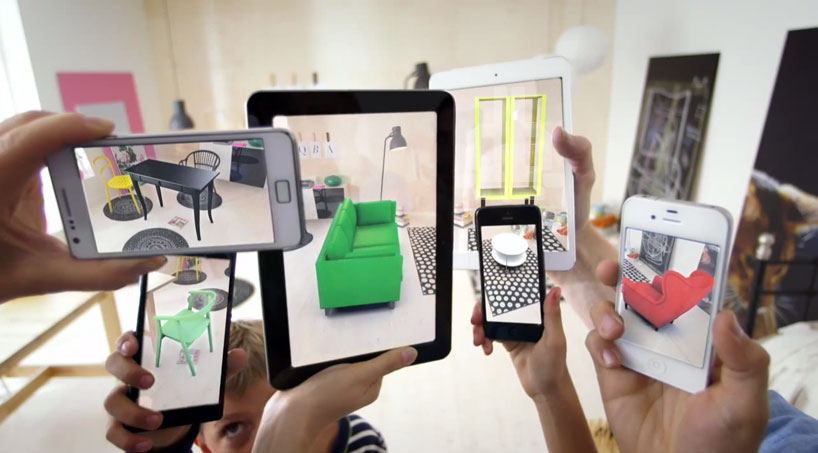
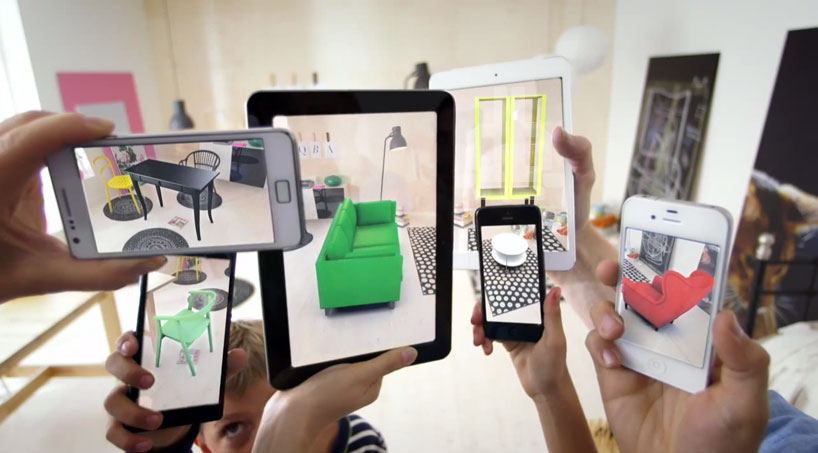
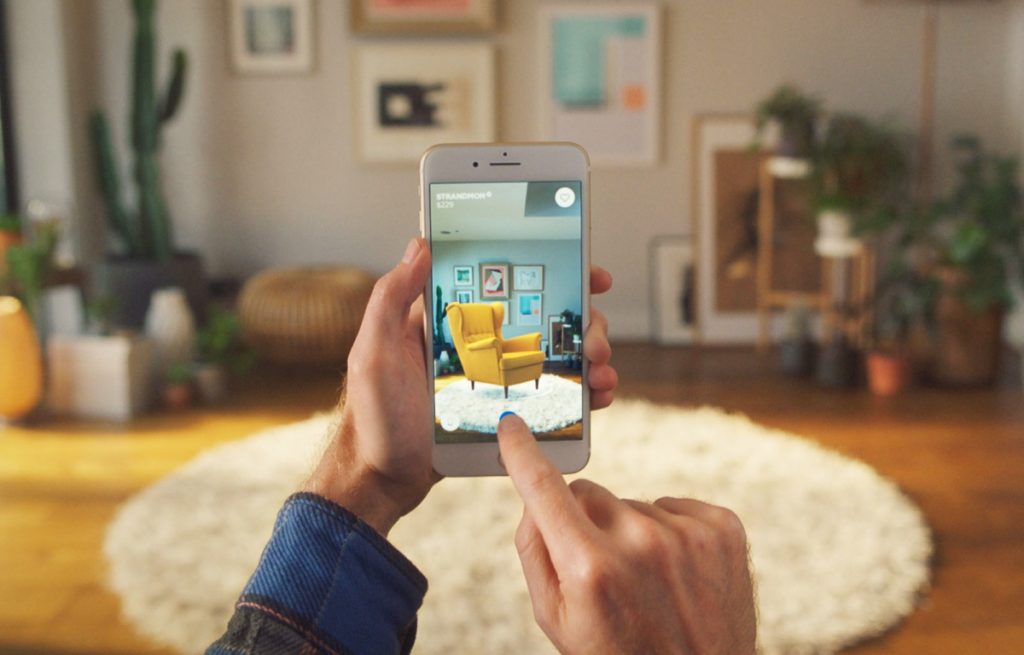
“The IKEA Effect”
 Diving into Apple’s ARkit early-on, the home furniture & appliance giant successfully launched an AR app that lets users view how IKEA’s furniture will look in their home by selecting products from an online store. Released with iOS11, the brand was primed for a massive market reaction. Sure, the items still have some issues (they don’t adapt to lighting too well and their textures aren’t quite realistic), but as the first retail brand to jump into AR, the starting gun has been fired, and many companies are racing to capture value through this technology. Redstage CEO Adam Morris sees huge potential for AR in eCommerce, stating, “There’s certain industries that I see really benefiting from AR, especially companies where seeing the item in-person plays a huge factor. I believe jewelry sales could be completely revolutionized with AR, and then on to home goods like furniture.” However, Morris notes that the eCommerce industry typically lags a few years behind the latest tech trends, relying on major user adoption for companies to jump on the bandwagon. “For instance,” he recalls, “we talked about ‘mobile-first’ for years, well before companies would begin implementing it. Most didn’t pull the trigger until they had no choice — when mobile users made up more than thirty percent of their user base. It’s easy to argue that the industry is still doing a horrible job at mobile commerce, even now with roughly two-billion online shoppers using mobile.” Perhaps the companies that have been slow to catch up with mobile will double-down on AR, or risk giving up their market share to the brands that do. So what happens when health and beauty retailers jump onto this train? If Snapchat can already morph your face and add eye-shadow, will brands like Ulta Beauty and Maybelline step up to the challenge? How will consumers react to no-longer trying on makeup in-store, or to saving bundles of cash testing it through your app? Years down the line, this may even change the supply chain, because stores can test products without actually making them, without buying in bulk, and never worry about hemorrhaging money selling-off failed product. Will proactive make an AR filter to show what you’d look like without acne? Will Schick and Gillette face-off for a chance to show you how to carve up that beard? Furthermore, what will become of Snapchat, now that the company announced it will let brands create their own AR features? The possibilities are endless, and the brands that don’t engage AR or continue to view it as a passing trend will feel it in their bottom lines sooner or later. Watch: Snapchat’s Latest AR Project Puts Artwork All Over US Cities
Diving into Apple’s ARkit early-on, the home furniture & appliance giant successfully launched an AR app that lets users view how IKEA’s furniture will look in their home by selecting products from an online store. Released with iOS11, the brand was primed for a massive market reaction. Sure, the items still have some issues (they don’t adapt to lighting too well and their textures aren’t quite realistic), but as the first retail brand to jump into AR, the starting gun has been fired, and many companies are racing to capture value through this technology. Redstage CEO Adam Morris sees huge potential for AR in eCommerce, stating, “There’s certain industries that I see really benefiting from AR, especially companies where seeing the item in-person plays a huge factor. I believe jewelry sales could be completely revolutionized with AR, and then on to home goods like furniture.” However, Morris notes that the eCommerce industry typically lags a few years behind the latest tech trends, relying on major user adoption for companies to jump on the bandwagon. “For instance,” he recalls, “we talked about ‘mobile-first’ for years, well before companies would begin implementing it. Most didn’t pull the trigger until they had no choice — when mobile users made up more than thirty percent of their user base. It’s easy to argue that the industry is still doing a horrible job at mobile commerce, even now with roughly two-billion online shoppers using mobile.” Perhaps the companies that have been slow to catch up with mobile will double-down on AR, or risk giving up their market share to the brands that do. So what happens when health and beauty retailers jump onto this train? If Snapchat can already morph your face and add eye-shadow, will brands like Ulta Beauty and Maybelline step up to the challenge? How will consumers react to no-longer trying on makeup in-store, or to saving bundles of cash testing it through your app? Years down the line, this may even change the supply chain, because stores can test products without actually making them, without buying in bulk, and never worry about hemorrhaging money selling-off failed product. Will proactive make an AR filter to show what you’d look like without acne? Will Schick and Gillette face-off for a chance to show you how to carve up that beard? Furthermore, what will become of Snapchat, now that the company announced it will let brands create their own AR features? The possibilities are endless, and the brands that don’t engage AR or continue to view it as a passing trend will feel it in their bottom lines sooner or later. Watch: Snapchat’s Latest AR Project Puts Artwork All Over US Cities
The Fully Automatic Customer Journey
 Emarsys’ eCommerce platform is taking the world by storm. Using artificial intelligence to automate various customer retention and acquisition strategies, the AI uses machine learning to quickly create the perfect online shopping experience for each customer. Designed by Forrester, the system quickly crunches oceans of data about site visitors to cater to their needs and desires. After uploading two years of historical user data, eCommerce companies can maximize ROI on existing users. For new users, the Emarsys AI takes an average of 8 weeks to optimize the customer journey and activate recurring campaigns to keep engagement high. While there are many AI competitors out there, Emarsys boasts a robust, user-friendly platform that creates a truly personal experience for each shopper. As Morris describes it, “AI is becoming essential to work personalization into eCommerce, and machine learning systems offer huge advantages over rule-based systems. Marketers do not need to spend nearly as much time tweaking and administering a rule-based system when the AI is optimizing it automatically.” He adds, “We had a customer that doubled their newsletter list from 50k subscribers to 100k. However, since they did not employ any personalization strategies for what products were beingpresented, they only received a 15% increase in revenue from that channel.” As eCommerce threatens to surpass in-store sales (Business of Fashion) personalization of branded messages is critical. What are you doing to cater to each customer?
Emarsys’ eCommerce platform is taking the world by storm. Using artificial intelligence to automate various customer retention and acquisition strategies, the AI uses machine learning to quickly create the perfect online shopping experience for each customer. Designed by Forrester, the system quickly crunches oceans of data about site visitors to cater to their needs and desires. After uploading two years of historical user data, eCommerce companies can maximize ROI on existing users. For new users, the Emarsys AI takes an average of 8 weeks to optimize the customer journey and activate recurring campaigns to keep engagement high. While there are many AI competitors out there, Emarsys boasts a robust, user-friendly platform that creates a truly personal experience for each shopper. As Morris describes it, “AI is becoming essential to work personalization into eCommerce, and machine learning systems offer huge advantages over rule-based systems. Marketers do not need to spend nearly as much time tweaking and administering a rule-based system when the AI is optimizing it automatically.” He adds, “We had a customer that doubled their newsletter list from 50k subscribers to 100k. However, since they did not employ any personalization strategies for what products were beingpresented, they only received a 15% increase in revenue from that channel.” As eCommerce threatens to surpass in-store sales (Business of Fashion) personalization of branded messages is critical. What are you doing to cater to each customer?
Fringe Shoppers Beware
We all do it. We’ll aimlessly surf Amazon or another online retailer looking for something cool to buy, even when we don’t know exactly what we want. Edgecase, the company formerly known as Compare Metrics recently released a new product that helps convert shoppers who have a vague idea or even no idea of what they want. In a time where eCommerce and marketing penetrate the lives of every consumer, tools like Edgecase that help convert the shopping addicted masses are becoming hugely important. When integrated with an online store, the software makes selections for users based on what they’re thinking of (i.e. a blue dress in a certain size) rather than a specific brand. Users can also receive lists of recommended items when shopping for a specific event like a wedding or graduation. As we enter that special time of year, consider how a system built to convert fringe shoppers can have massive impact.
Final Thoughts
As the holiday season looms, companies taking advantage of AR and AI pose the biggest threat to your bottom line. As the eCommerce arms race ramps up, winners and losers will be defined by how they spend their 2018 budget. Make sure you’re planning to implement these tactics by next year’s holiday rush, or risk being left out in the cold.
Further Reading
+ Here’s five other ARkit projects that released with iOS11. + View Redtage’s outlook on the future of marketing & customer experiences. + Ten companies using machine learning in cool ways.










Recent Comments