
by Don Pingaro | Sep 21, 2019 | Commerce Strategy, System Integrations
Congratulations! You survived the Back to School retail surge. While the true test of eCommerce performance is yet to come, any hurdles you encountered during Back to School should be taken care of well before then. Consider these your warning shots. To help, here are 3 precautionary measures you can take to digitally strengthen your store for the holidays.
1. Stress Test to Avoid Lost Revenue
A wave of more than 6.2 billion shoppers will descend on digital retailers during Cyber Week. Unfortunately, not all businesses are prepared for success…
For example, J. Crew’s site crashed on Black Friday in 2018 and issues persisted throughout the afternoon. Analysts predict the outage cost the company around $780,000 in just five hours. Shoppers flocked to Twitter to complain en masse, causing a firestorm of anger to erupt across the web. This is where the real damage was done. Like a ghost story from holidays past, this is a warning for retailers everywhere to change for the better.

Redstage’s CEO Adam Morris identified the top “holiday rush” issues we’ve helped clients through in years past. Here’s what to watch out for:
1. Slow Site Speed
2. Price Caching
3. Broken or Buggy Checkout
4. Server Overload or Timeout
5. Add to Cart Features Failing
“The holidays are a time of increased profits, but that comes with a huge load on websites,” Morris says, “So if you haven’t done proper stress testing to account for higher demand, you won’t know how your online store is going to react.”<span class="su-quote-cite">Adam Morris, CEO at Redstage</span>
Preparing for the worst now can save you money and your reputation later with one simple step— testing. Skipping this step could spell disaster that leaves the specter of poor service hanging over your reputation for years to come.

2. Your Back-End Checklist at Present
From Thanksgiving to Black Friday through the end of Cyber Week, retailers have a few critical days to rake in as many sales as possible. During this shopping frenzy customers both in-store and online. Regardless of how they buy, your online store (or your app) will more than likely be their first stop. We developed a checklist of what you can do today to ensure your eCommerce site survives Cyber Week.
- Optimize your site’s user experience with A/B testing.
- Check your indexing to avoid price caching.
- Review all error codes to avoid a broken checkout.
- Avoid overload and crashes by scaling your server.
- Double-check key functions to avoid important features failing.
- Complete load testing to prepare for an increase in traffic.
- Utilize an automated monitoring system for real-time updates on 404s and checkout errors.
- Upgrade your payments and security platforms to prevent payment fraud.
- Lastly, be prepared to scale up your support team on the fly. If something goes wrong, even for a few minutes, you’ll need a sizable support team to manage angry customers and correct the issues.
“If you’re not using visitor data to identify the friction points in your checkout, you risk focusing your budget in the wrong places. A data-driven approach to optimization means trusting your analytics even when the message is counter-intuitive.”<span class="su-quote-cite">Oliver Sosinsky, Sr. Solutions Engineer at Redstage</span>
Learn a valuable lesson from LuLu Lemon. Last year, the athleisure brand’s site went down the morning of Thanksgiving Day. Shopper outrage hit Twitter at 8am EST with a “Site is down. Ugh!”
In the first minutes of the shopping event of the year, the brand was stuck, entangled in crisis. Once the site got back online, more errors appeared, causing sales prices for in-cart items reset to regular prices or prevent customers from checking out.
With proper bug monitoring and back-end preparations, this fiasco could have been avoided. Take a page out of our book and start monitoring now. You’ve done the legwork to bring customers to your site, now protect it.

3. Capitalize on the Future
A single visitor doesn’t guarantee a transaction and a single transaction doesn’t guarantee a loyal customer. Flawless mobile experiences will do both, but takes some serious testing.
Conversion rate optimization turns your visitors into customers while ensuring they receive an immaculate customer experience. While no two customers are the same, simple tests can lead to enhancements that remove friction from the checkout and dramatically reduce abandoned carts.
Merchants like LawnmowerTirestore.com took advantage of testing their site before the holiday season and the results were a game changer. By making their checkout button stick to the site’s header and follow users while they scrolled, sales soared with a 29.5% increase in revenue per visitor (RPV) for desktop customers. For mobile, the test yielded a 7% increase in RPV, after only 4 weeks of testing. Now, Lawnmower Tirestore plans to roll-out the feature site-wide to capitalize on their new-found data-driven advantage.
As part of the Mobile Optimization Initiative, retailers can receive checkout tests 100% free. The goal of the initiative is to create a set of best practices for mobile optimization and share our insight with the world. Read more about the initiative here.

Final Thoughts
According to Internet Retailer, 60% of consumers plan to spend 50% or more of their holiday shopping online; spending over $21.6 billion during Cyber week.
It is not too late to prepare. If you start early enough and cover all the bases, you can sit back, relax and watch your revenue grow with measurably less stress. Remember, this is your holiday too. While there’s still time, monitor your site for bugs, load test, A/B test, utilize the data, capitalize on those results, and enjoy some eggnog.
Cheers!

by Don Pingaro | Feb 5, 2019 | Commerce Strategy, System Integrations, Web Development
It’s 2019. Accessibility and social justice are everything. As a result, ADA compliance lawsuits are being filed in record numbers, and eCommerce companies are a major target. Here’s the info you need to understand the issue and protect your online business.
ADA Compliance Crackdown
Although the U.S. Department of Justice has delayed the release of the latest federal accessibility guidelines, companies are expected to comply with the Web Content Accessibility Guidelines (WCAG) 2.0 AA. Resulting from this lack of federal guidance, users with disabilities are lawyering up against even the biggest online behemoths.
Among these, Amazon, Apple, and Nike have been called out for failure to comply with Title III of the Americans with Disabilities Act, along with hundreds of other businesses, driving a torrent of actions.
According the the Bureau of Internet Accessibility, there were ”at least 814 federal web accessibility lawsuits filed in 2017, but an assessment of the issue by ClassAction.org shows the number of lawsuits [filed] in 2018 may far surpass that number.”
In fact, in the first two months of 2018, roughly 200 different ADA lawsuits were filed against websites, at which point retail law advisory Goulston & Storris announced there was “No Relief in Sight”.
While it remains unclear just how many lawsuits have been brought since last March, it is expected for this surge in suits to continue.
Why Haven’t I Heard About This?
If you haven’t been targeted yet, chances are you know someone who has. If not, the reason you haven’t heard about this is simple: The Wayfair case. The recent explosion of content on the Supreme Court’s South Dakota v. Wayfair decision incited a media frenzy that circled eCommerce’s corner of the web, from top news agencies to the smallest tech blogs. With the industry distracted by a wide-reaching tax-compliance issue —and retail giants like Nike keeping tight-lipped about their lawsuits— the compliance issue has remained largely under the radar.
In 2018, more than 13,000 suits were filed over online ADA compliance as of October, with eCommerce playing a large role. It’s not the issue alone that’s troubling, it’s the rate at which suits are being brought that’s startling. Last year, 7663 suits were arraigned in federal court, which at the time was a 16% increase over the previous year (see chartL ADA Title III Lawsuits in Federal Court: 2013-2017).
With an ever increasing number of lawsuits looming on the horizon, the industry may face a 20% increase over last year for 2019. “I spoke with someone about these suits during Magento Imagine 2018. Just as the conference was ending, they received an email saying their own site had been targeted and served an ADA suit.” Adam Morris, Redstage CEO said. “eCommerce companies should make accessibility a priority for the year ahead.”
Can My Site Be Next?

While a discriminatory class action suit could spell disaster for any company, the first step is identifying the types of companies that fall into the legal crosshairs. According to the Americans with Disabilities Act, these company categories are as follows:
- Businesses engaged in an industry affeciting commerce (Title I)
- Businesses with 15 or more full-time employees (Title I)
- Businesses operating for 20 weeks or more every year (Title I)
- Businesses categorizes as “Public Accommodations” (Title III) including:
-Inns, hotels, and motels
-Restaurants and bars
-Bakeries and grocery stores
-Hardware stores or any sales/retail outlet
-Banks
-Laundromats and dry cleaners
-Accountants and lawyers’ offices
-Health care providers’ offices
-Public transportation
-Recreation venues
-Schools
-Social service centers
-Gyms
While the ADA compliance is primarily focused on physical locations, Title III states that barring access to people with disabilities in the private sector is discrimination, which encompasses websites. With 15% of the global population living with some form of disability (41M+ Americans), and online shopping being so prevalent – think Black Friday – companies are losing business due to inaccessible websites and continuing to run the risk of being served an accessibility lawsuit.
How is Redstage Being Proactive?
Redstage recently partnered with Siteimprove, an all-in-one software that provides the insights needed to address issues relating to accessibility, as well as SEO, content quality, brand compliance, data privacy, and more.
“The Siteimprove and Redstage partnership is one we’re extremely excited about given our common goal of positively impacting web accessibility.” Siteimprove Sales Director Ted Goldberg Said. “We’re looking forward to working together to help facilitate increased accessibility for their client’s sites as well their own.”
The Redstage team is excited about this partnership, as Siteimprove’s automated accessibility checks help identify website elements that violate WCAG 2.0 guidelines, while also organizing those issues into a prioritized list. By partnering with Siteimprove, Redstage will be able to mitigate risk for our clients while building a strong, overall accessibility strategy.
Conforming Your Site to ADA Compliance
At Redstage, we’ve already had our fair share of engagements with merchants facing ADA lawsuits. “Our clients are seeing increased pressure from legal trolls targeting them because they are not ADA compliant.
The ADA compliance rules are vague at best, so companies with an eCommerce channel should have an informed partner to help them.” Redstage CEO Adam Morris explained. To mitigate this risk, Redstage is working with specialized authorities in the ADA field to give clients and readers a comprehensive ADA compliance report.
“ADA compliance contains many elements of a great UX strategy,” says Adam Piken, Redstage’s Creative Director, “Your site should be user-friendly and intuitive, allowing customers to find buttons, check out, get your phone number, or type a question into your live-chat quickly and easily.” In this way, ADA compliance is reinforcing activities eCommerce companies should already be doing.
Most importantly, ADA compliance takes considerable design alterations in most cases, so the best time to get compliant is during your next redesign or site migration. If you’ve been following along with our Magento 1 End of Life Initiative, we recommend putting ADA compliance at the top of your Magento 1 to Magento 2 migration checklist.
Get Your ADA Compliance Check Now
If you think your site is at risk of being targeted, email us and we’ll get you set up with a team of experts to help identify and eliminate potential access barriers that may impede access and usability for your users, while safeguarding your business from legal action.

by Leah Na'aman | Dec 8, 2017 | Commerce Strategy, UX/UI Design

Partner Profile: Shoppimōn
Redstage Worldwide partner
Shoppimon provides top online retailers with the ability to know about performance, technical, and content issues before their shoppers ever encounter them. By visiting eCommerce sites the same way real customers do, Shoppimon behaves like a 24/7 mystery shopper, identifying any problems that impact the shopping experience and a customer’s ability to complete a purchase. Shoppimon currently monitors over 2,000 online stores, and publishes the monthly
Online Health & Usability Index bench-marking major eCommerce health and performance trends.
Creating the Ideal Customer Journey:

The ideal customer journey is fast, frictionless, and interruption-free. The best online retailers in the world have cut average site load times to tenths of a second, and have optimized the layout of each page to provide an intuitive shopping experience. Ideally, a website should also never suffer from major technical or content issues that interrupt a shopper. Unfortunately, this ideal is not possible today.
3 Things That Make or Break a Store’s UX
Every eCommerce manager should know what’s happening throughout their site, and be prepared to handle serious issues at a moment’s notice. It’s also important to be aware that no store is immune to these problems. Top retailers are prone to face these types of issues at rates similar to SMBs, with the average online retailer losing 13% of their annual revenues to them.

#1 Entry Points
Landing pages and other forms of content that push large quantities of traffic to your site, but are not functioning properly or don’t render visually as they should can make or break a marketing campaign and the sales targets you have for the month. So ensuring there are no snags in the functionality of these gateways to your site is crucial.
#2 Checkout
We speak to many retailers who check their online stores including the checkout process thoroughly in a development environment, but once it’s live, they stop testing. Due to how many moving parts there are in a checkout process, particularly custom built checkout workflows, it’s critical to continuously check that there is nothing getting the way of a customer who has already decided to buy. Shoppers must be able to effortlessly see what they’re buying, the associated costs, easily enter coupon codes, select payment methods and complete a purchase. Do not rely on customers to report problems here, because you stand to lose significant business before a determined shopper actually reaches out. We know that 4% of all eCommerce business is lost due to technical issues during checkout, but with proper attention you can identify problems before customers hit them, dramatically reducing that number.
#3 Errors
In a recent post, Shahar Evron, Shoppimon CTO, discussed how to handle error messages with grace. He’s found that error messages are often left as an afterthought, rather than planned for during a site’s development. Something that is true of even the largest sites. Moreover, development teams regularly decide their content, leading to awkward, highly technical messages that scare customers away. Beyond having an immediate impact on sales, when messages are missing, this can also lead to error messages being exposed on a page. And this poses serious security risks. So make sure neither your site or your sales are at risk by planning for errors to occur in advance. Create simple messages that leave your shoppers with a smile on their face, and the opportunity to either continue down the conversion funnel or engage with you directly.
Site Monitoring: Top Challenges

It is surprisingly common that these things are forgotten about, or put aside, all together. Error messages are a great example where they’re often left as an afterthought. Whereas, for checkout many people know there’s a problem, but either do not, or are not able, to test reliably.
So many eCommerce managers are forced to try and identify issues manually, or wait for customers to complain. And of course by that time, significant sales have already been lost, since the vast majority of customers will simply abandon a purchase.
It’s worth noting that manual testing is highly problematic. Not only is it time consuming, but you will inevitably miss many intermittent issues. Additionally, it is very difficult to manually check multiple variations of a given workflow. For example, testing checkout with one product, vs. 3, or checkout with normal pricing vs. discounted pricing etc.
For scenarios like these, functional (automated) testing, such as Selenium scripting is ideal, but it is not used by many site operators, particularly on a production environment as it can be very complex to setup, maintain and use on an ongoing basis.
The biggest challenge with entry points and traffic gateways is that even online stores which dedicate substantial resources to monitoring their sites on an ongoing basis often overlook off-site sources traffic, such as landing pages. Many eCommerce managers assume that if its not part of the site, then it doesn’t need testing.
The Best Chance for Optimizing Your Overall CX

Awareness is #1: No matter how rigorously an eCommerce site is tested before it goes live, once it is in production it becomes a living breathing entity. Your website will change and be impacted by other integrated softwares, 3rd party services, and your customres. Issues will occur, and code will break. And it’s all par for course in managing and optimizing an online store.
Testing & Monitoring: Because issues happen, you need to keep finger constly on the pulse. Even if your development team has done an incredible job putting together a beautiful cutting-edge site, things can and will go wrong over time.
Therefore, automating testing of your store is an absolute must. Aim to use robust solutions that require less maintenance, and will provide you with clear insight into how customers experience issues, how those issues impact your business, and then help your development team quickly identify and fix their root cause.
And don’t forget to pay special attention to the campaigns and landing pages that bring traffic to your site in the first place.

by Zee Aganovic | Nov 13, 2017 | Commerce Strategy, System Integrations, Web Development

AI in eCommerce: Hype or Reality?
The whole business universe, eCommerce included, is buzzing about artificial intelligence, the capability of a machine to imitate intelligent human behavior.
Unfortunately there is no exact classification of what makes a solution an artificial intelligence solution. Any computer based system that is using data to make some decisions can be labeled as an artificial intelligence solution. Artificial intelligence means many different things for many different people.
This gives almost every software vendor a license to add an artificial intelligence ‘spin’ to the description of their product. This is counterproductive. Instead of attracting new buyers this just confuses the marketplace.
So, let us help you develop a pragmatic framework for understanding and use of AI in your eCommerce strategy.
Why AI in eCommerce?
Manufacturing, information systems and services are rapidly commoditized. The next industrial revolution is fueled by a need to deliver memorable customer experiences. It’s called the experience economy.
Remember Steve Jobs and his decision to recruit John Sculley as Apple’s CEO. People were confused about the logic of hiring Pepsi-Cola’s president who has nothing to do with technology to run the pioneering computer company. At the time only Steve had the vision and understanding that it is not about computers or cola but about the experience that customers have while using the computer or while drinking cola. That passion for memorable customer experiences is what eventually made Apple into one of the most successful companies in the history of mankind.
Delivering memorable customer experiences is a business of treating the right audiences with the right experiences at the right time.
Technically speaking this is a problem with many moving parts and infinite number of permutations. Each visitor to your site can be classified through use of hundreds of attributes. Buying journeys and consideration paths are different for different audiences. And, finally the business owners can act and treat visitors with a myriad of promotions, product recommendations, messages, content or layout changes.
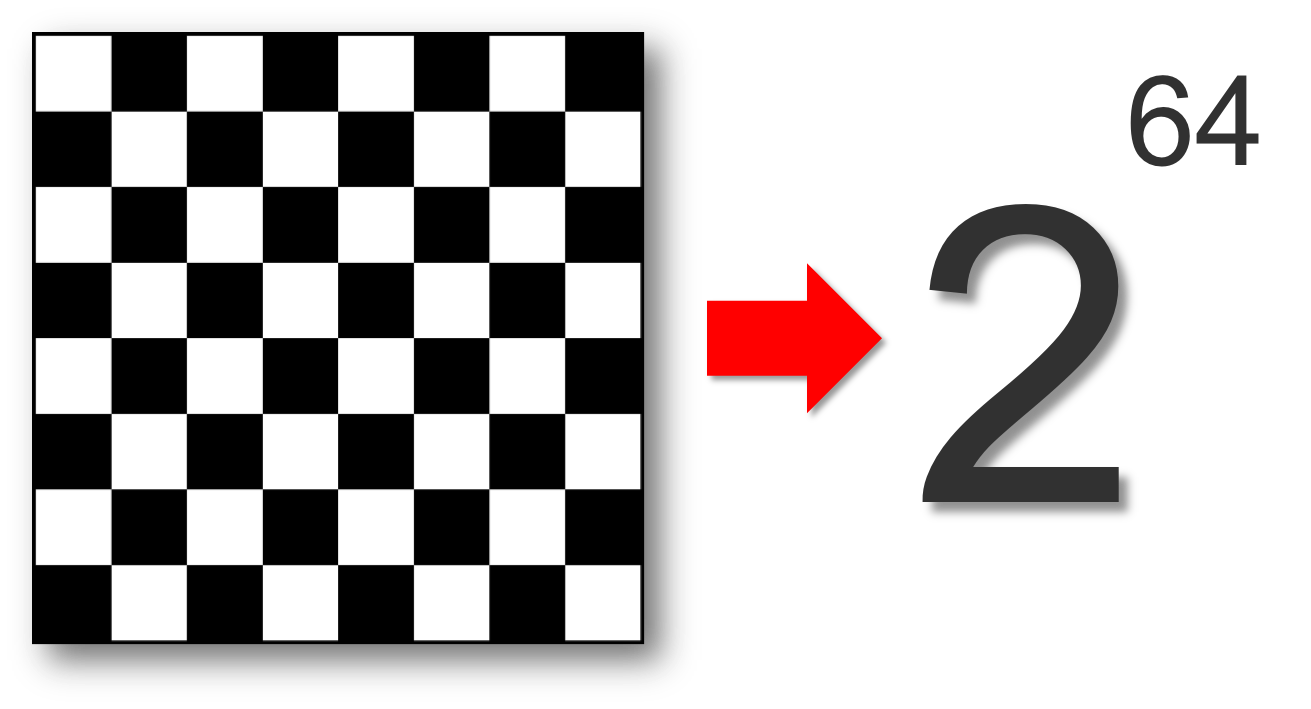
To illustrate the size of the customer experience problem let’s compare it with a simple chess board.
Here is how. Let’s imagine that our problem is only to create the best customer experience on eight pages of your site. Let’s further assume that each page has only 8 elements, and that we have only one variation for each element. Visually this problem can be represented as 8×8 chess board where each column is a web apge with 8 elements and where each field can only have a black or white color (white is for old and black is for a new version of an element).

The total number of permutations of how the experience chess board can look like is equal to 264.
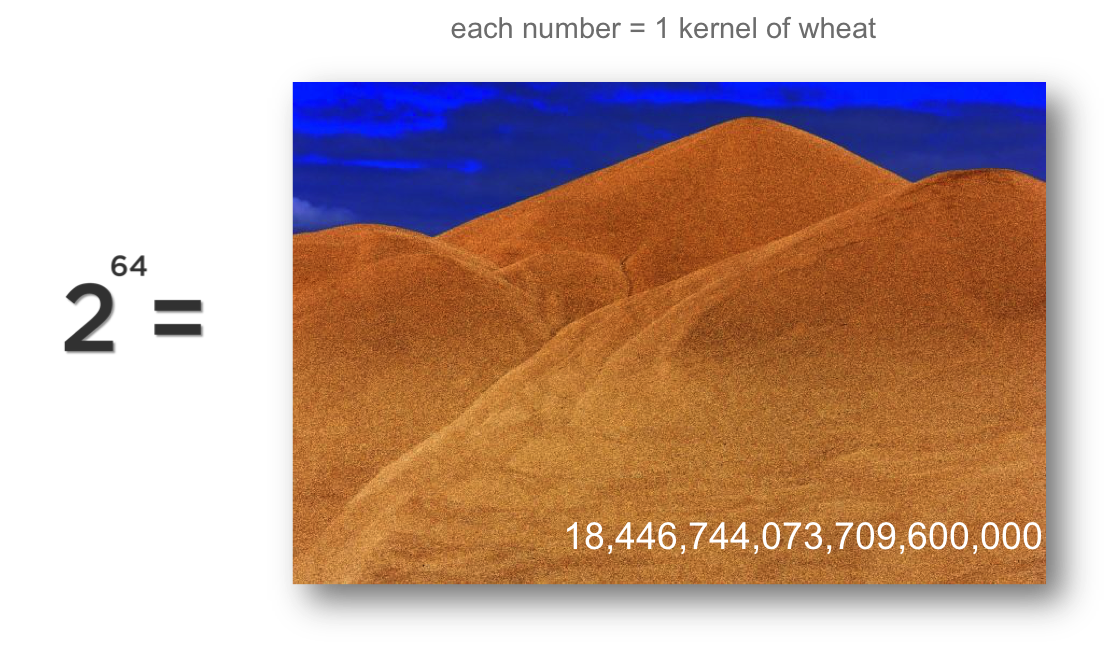
To help you visualize the size of this number let’s assume that each number is a kernel of wheat.

This number represents a huge pile of wheat. As a matter of fact this number is so big that it represents more grains of wheat than was ever farmed on our planet since the beginning of time.
This is precisely why we should use AI in eCommerce.
A problem of this magnitued can’t be solved through brute force. Conventional A/B split testing or if-this-do-that visitor personalization may sound nice but they are grossly inadequate solutions. To remain competitive you must arm yourself with much more powerful tools that are built on the foundation of big data analytics and machine learning algorithms.
Trust, but Verify

Product recommendation solution providers have done the most to apply advanced machine learning techniques and to deliver consistent results. But not all product recommendations are equal.
If you speak to the best of breed solution providers who invested tens of millions of dollars into research and development you will hear loud complaints about newcommers who are using open source packages to mimic their solutions. Unfortunately, many eCommerce brands are choosing a vendor on the basis of feature completeness of its offering rather than on the basis of the quality of the individual solution components.
If you listen to a vendor talk you will logically think that irrespective of the type of product recommendation solution you will get good value. The only difference between two products is how much revenue lift you will materialize. When a vendor tells you that ‘visitors who engage with recommended products are 10%-15% more likely to buy’ you are inclined to believe such a statement.
There is a small problem. The statement above could be true but at the same time you might be losing money with your product recommendation solution.
Here’s how. If you read the statement above more carefully you will realize that it does not compare results of those visitors who have seen product recommendations against those who were not presented with product recommendations. This would be the most accurate measurement. Instead, each visitor is presented with product recommendations which prevents you from knowing if the same visitors who enaged with recommended products would buy if there were no product recommendations at all.
That’s why we recommend you always test and verify the impact of each of the add-on solutions to your eCommerce site.
Start Small

In developing your business strategy do not view AI as a ‘silver bullet’ that will magically make your eCommerce business better. Instead, think of it as a new set of technologies that are dramatically changing the competitive landscape.
Over years the ability of your company to adapt and effectively use AI solutions will correlate with your ability to effectively compete and win in the marketplace.
The logical question is where to start and how to build a long term strategy.
We always like to be practical and recommend actions that are satisfying 20/80 rule: 20% of effort (cost) that provides 80% of benefit.
The list of such ideas includes:
- Customer experience assessment: in addition to a quite common UX audit we also recommend use of visitor data to perform an experience health check (FYI: if you do not have resources or do not know how to do it we offer a free health check service)
- Validate ROI of add-on applications: we see on a daily basis how brands are spending a lot of money on expasive user generated content applications, reviews, product recommendations – validate and make sure you are getting ROI from each one of them (FYI: we have advanced testing capabilites and we can assist you with this task).
- Uncover persuadable audiences – a fatal flaw of conventional personalziation solutions is targeting of potential customers vs. persuadable audiences, those who will become a customer only if you do something for them.
As a final note…
Consider this perspective from innovator Adam Morris, CEO of Redstage Worldwide:
“For better or worse, humanity is witnessing ever-increasing evidence that AI provides profoundly better solutions to problems we as humans lack the cognitive processes to conceive. Over the past decade, what we consider ‘modern’ or ‘state-of-the-art’ UX for online shopping hasn’t changed all too drastically. Of course, we’ve experienced improvements in search, filtering, and personalization, but an eCommerce sitemap still looks remarkably similar to the sites of old. Since AIs lack any preconceptions regarding how things ‘should’ be done, I believe AI will work to our advantage, ushering in a fresh age of progress that we ourselves could not possibly create alone in the same scope of time.”

by Don Pingaro | Nov 7, 2017 | UX/UI Design

The cornerstone of good UX is simplicity. As Redstage’s Creative Director Adam Piken says, “Don’t assume all your customers understand what a ‘Continue’ button does or what a ‘hamburger’ icon means… especially for eCommerce. Use well-known web design standards and simple, direct language.” If there’s one thing the web designers and developers at Redstage know, it’s that “no-brainers” aren’t always obvious in eCommerce. More often than not, it takes an expert with a critical eye to catch what others cannot (and we’ve got your back!). With this in mind, here’s 5 more costly web design mistakes of 2017:

5. Keep Your Fonts Consistent
It’s one of the most basic elements of good web design. Every site should have 1-2 fonts. One primary or master font for the entire site and a secondary font for links, CTAs, buttons, quotes, banners, and the special stuff. Often, the best solution is to simply find one font that looks good in any size, and use italics or different font weights to make special offers stand out. Keep it simple, or your site’s text will compete for attention and confuse or annoy the customer. Keep it simple. Keep it safe.

4. Click To Enlarge
All too often sites stray from the typical norm of “click to enlarge” and opt for a “zoom” image option that’s tricky, fuzzy, and confusing for users. Stick with the “click” option and make sure the product not only appears in high-definition once enlarged, but that customers can easily exit the enlarged photo intuitively (like with a big “X” or “close” button in the top right corner). Any time someone has trouble exiting the zoom function on your site, you’re creating a barrier between the customer and the checkout. Make this process as easy as possible. It’s UX 101, right?

3. View Our Reviews
Consider using a service like our partners at Yotpo to import your reviews directly from Yelp! This quick feature is easy to use and adds credibility as well as buyer certainty for customers. For your first-time customers, reviews could mean everything. If you’re considering adding reviews, make sure to put them somewhere they’re easily accessible (and make sure they’re good before you go live!). You’d also do well to add a script that hides those zero-star reviews on products that haven’t been reviewed yet. In our experience, it’s always better to have no review than a zero rating, which is a big “Don’t buy this” trigger.

2. Choose A Payment Method
Your items are in their cart… They’re on their way to the checkout… Make it as easy as possible for them to do so. You have all the major credit cards, but do you offer PayPal? What about Amazon Pay, Android Pay, or Apple Pay for those mobile users? Samsung Pay? Money order? Price-plans? Lay-away? Bitcoin? Sorry, but you see my point. Offering a variety of payment methods, online or off, means a better, faster checkout experience for customers, so make sure you optimize for breadth.

1. Would You Like To Checkout As A Guest?
In our last Web Designer Woes article, we mentioned the importance of featuring trustmarks and shipping info at the checkout. This time, we’re diving into something equally if not more important: Guest Checkout. Sites that don’t have guest checkouts are losing customers. If they have to think, or worse, feel like they’re being taken advantage of, they have one foot out the door. It’s that simple. When someone goes to buy something, give them the guest option. You’ll still collect plenty of data on them, but they’ll feel like they’re not being taken advantage of and won’t expect endless forms. This expedited checkout method prevents cart abandonment, and more importantly, speeds up the checkout experience — something that can be a game-changer for the holiday season ahead.
For More Tips, check out the previous post in this series:
Web Designer Woes: 5 Costly Web Design Mistakes of 2017
If you have any questions or tips that aren’t on this list, feel free to mention them in the comments below!
























Recent Comments