
by Agbi B. | Aug 14, 2014 | Press, System Integrations
 Each month we feature a new partner on our Blog as part of our Partner of the Month Series. This month, we’re featuring Rejoiner a company who is helping businesses combat cart abandonment one email at a time.
Each month we feature a new partner on our Blog as part of our Partner of the Month Series. This month, we’re featuring Rejoiner a company who is helping businesses combat cart abandonment one email at a time.
Rejoiner is a 6-person team based in Boston, MA that focuses on solving one very specific (albeit massively important) problem for eCommerce companies: shopping cart abandonment. The company was founded in 2010 and currently serves just over 300 online retailers & eCommerce companies. They have particular strengths in serving consumer electronics, ticketing, automotive & cosmetics companies.
Rejoiner has created a cart abandonment email platform for online retailers that turns abandoned checkout forms into actionable intelligence. The core of the product revolves around tracking cart abandonment in real-time and it helps retailers leverage that data to trigger highly personalized email campaigns to re-engage lost customers.
Rejoiner can tell you where customers drop out of the checkout process, how far they made it on your checkout form, what was in their cart at the time of abandonment & measures your cart abandonment rate by the minute.
Most importantly, Rejoiner can recoup 10-15% of the revenue lost to cart abandonment on a monthly basis. As a secondary benefit, their campaigns yield rich qualitative data from cart abandoners about what caused them to abandon in the first place. Their clients take the feedback from this very important constituency of customers (those that were so close to buying) and they use it to improve their checkout funnels by addressing customer concerns more proactively.
Rejoiner recently collaborated with Redstage to launch a cart abandonment email campaign for Pixi Beauty, a world renowned cosmetics brand. You can download the case study here. The campaign has yielded a 43x ROI for Pixi and continues to “rejoin” 15-20% of cart abandoners on a monthly basis.
Other case studies about Rejoiner and their clients’ success have been published by Internet Retailer, Retail TouchPoints and on their blog.
To find more information about Rejoiner, visit their website https://rejoiner.com or call 855-473-5646 ext. 1 and a real person will be happy to chat with you about starting a Rejoiner campaign on your site.

by Agbi B. | Aug 8, 2014 | Uncategorized

Shopping cart abandonment – when a customer adds items to their cart but leave before they complete checkout – is a problem that every eCommerce website deals with. It is an issue that has continuously plagued website owners and has a big impact on a businesses bottom line. There are a number of factors that contribute to shopping cart abandonment and some systems that site owners can put in place to minimize amount of abandonment and improve your revenue and profitability.
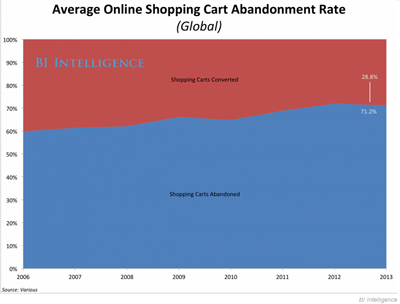
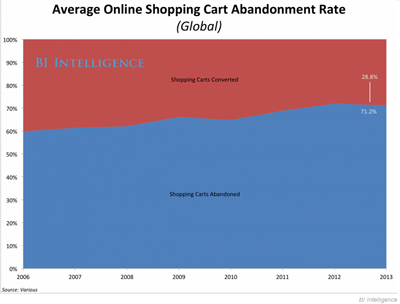
A recently published study by Business Insider reported that around 71% of shopping carts globally are abandoned before checkout. Forecasting for this year, BI estimates that nearly $4 Trillion worth of merchandise will be abandoned in shopping carts this year. The good news is that a good portion of that (~63%) is recoverable by savvy retailers. There are two parts to the conversation about abandoned shopping carts: preventing cart abandonment and recovering abandoned carts.

Preventing Cart Abandonment
As a store owner, being proactive can have a huge reward in preventing abandoned carts. There are a number of things that you should be constantly testing and improving to prevent abandoned carts, but here are a few places to start:
1. Site Speed – The speed of your website is a big factor in the online shopping experience for most shoppers, so this is an important place to start. A fast site will keep your customer moving through their shopping experience quickly and keep them focused on shopping. You can read our previous post with 5 Easy Steps to Increase Magento site Performance.
2. Bug-Free shopping and Checkout Experience – If your site is riddled with bugs and checkout issues, you’ll experience high bounce rates and shopping cart abandonment. Implementing a site monitoring system (ex: Pingdom, NewRelic) can help you stay on top of issues with your site. Systems like these will monitor your site for any downtime and notify you (by email and text message) when there is an issue. Some systems can even go as far as simulating a simple checkout process and warn you when there is a bug in that process. In addition, it can always help for you and your team to periodically test the site for any bugs or issues in the shopping experience and report any abnormalities to your development staff or partner.
3. Simplified Checkout Process – One of the most common places where a customer might abandon there cart is during the checkout process. There is a bit of debate as to whether One Page Checkout or One Step Checkout is more effective at converting. Each one has it’s benefits and the effectiveness can be dependent on the industry. The important thing is to simplify the checkout process as much as possible – this means eliminating unnecessary data fields, adding customer accounts for storing customer shipping/billing data, or even implementing credit card tokenization for secure credit card storage for future purchases.
There are plenty of other tricks you can use to prevent shopping cart abandonment, some of which you can find here in our post 7 Tips to Maximize eCommerce Sales
Recovering Abandoned Carts
With all of that said, you could implement all of the suggestions above and have a flawless site and still see cart abandonment. In fact, you almost certainly will, and that’s okay. The nature of shopping is that sometimes people will do an initial search for a product in one place and then go elsewhere to try to find a better deal, or perhaps the customer isn’t yet ready to make a purchase and was just doing some initial research.
Once someone abandons their cart on your site, it is important to have a strategy in place to recover that customer and convert them into a sale. There are a number of systems out there that will track customer shopping cart abandonment and send an automated email to that customer (after a pre-set period of time has passed) reminding them of their items in their cart and prompting them to complete checkout. There are systems that do this will one email which can be sent a few times or multiple emails sent in sequence allowing for different offerings or promotions (free shipping, 10% off your entire order, etc.) for completing checkout. Some examples of software or services that can help with this are rejoiner and Bronto. There are also a ton of extensions in the Magento Commerce marketplace that you can install on your site to get your feet wet trying to recover abandoned carts.
In the end, shopping cart abandonment is an inevitability of running an eCommerce site. But don’t let this get you down. Implementing some of these site enhancements can help reduce abandoned carts and implementing an abandoned cart recovery system can help you capture some of the potentially lost sales. All of this can be the difference in making your site a leader in your market.
Have any questions on how to equip your site to prevent and recover abandoned carts? Contact us today!

by Agbi B. | Jul 16, 2014 | Press, System Integrations
UPDATE March 27, 2015: eCommHub have rebranded as HubLogix and can now be found at hublogix.com.
Read more: https://www.webretailer.com/lean-commerce/ecommhub-eCommerce-automation/#ixzz3npCZYcKQ
Each month we feature a new partner on our Blog as part of our Partner of the Month Series. This month, we’re proud to feature eCommHub, a company who is transforming backend automation technology.
eCommHub founder, Kurt Heinrich, started his first online retail store over 10 years ago. As his business grew, he labored to find an existing technology solution to help solve his backend problems (inventory management, order routing, shipment tracking, etc.). He quickly found that the options available to him weren’t going to cut it: point solutions helped solve only part of the problem and custom-built enterprise solutions were specifically designed (and priced) for only the largest businesses.
It was this frustration with the offerings available that sparked Kurt’s idea to create eCommHub.
Today, eCommHub is dedicated to providing a great technology platform for backend system automation backed up by spectacular client support and ruthlessly efficient pricing. eCommerce is undergoing a radical transformation – a democratization that can enable any online retailer to build, scale and win.
“Leveling the playing field so that the best – not always the biggest – store wins; that’s what gets us out of the bed in the morning” – Kurt Heinrich
eCommHub is the fastest, most flexible way to integrate your back office, no matter how your business operates. They bring efficiency to eCommerce businesses tangled up in the management of complex back office operations. The growing myriad of storefronts, marketplaces, fulfillment centers and more create massive opportunities – and massive complexity for online retailers. eCommHub brings order to the chaos.
eCommHub has created a cloud-based platform to automate the entire eCommerce Order Lifecycle – inventory management, order routing, shipment tracking and more – to scale and manage the complexities of any fulfillment scenario without the high costs of custom software implementation.
Whether you have one storefront or multiple marketplaces, your own warehouse and multiple dropshippers or you’ve got fulfillment centers across the globe – eCommHub will integrate with all of your partners, channels, and storefronts.
“We’ve had clients come to us saying it takes them an average of 12-15 minutes per order just ensure that it is routed, fulfilled, and tracked properly” adds Heinrich. “With eCommhub, we automate those steps with speed, flexibility and reliability through our platform.”
See what some of their customers have to say about eCommHub:
“eCommHub completely automates our back-office and gives us a sustainable foundation to scale our business with.” – Outdoor Lighting Supply
“eCommHub has made the connection between our Shopify storefront and our logistical backend a seamless flow of information. The hands-on customer service has allowed us to focus on what matters most to us: growing our business. We truly believe this!” – Samantha Nelson, The Mason Shaker
“Our business simply would not be able to function without eCommHub. Without them we’d be chasing inventory, orders and losing track of shipment statuses (and our minds).” – Bestowed
“A gamechanger. It has streamlined our operations for order routing and fulfillment. We’re finally past the manual processing nightmare and can now devote time towards growth.” – Coin Supply Planet
“eCommHub gives us confidence in knowing we’re doing all we can to ensure consistency and accuracy with our back office operations.” – CKEParts
Ready to feel the power of Order Lifecycle automation? Retailers can sign up for a complimentary, no obligation trial by visiting ecommhub.com or calling 877-674-7497.

by Agbi B. | Jul 9, 2014 | UX/UI Design

A couple of weeks ago, we did a webinar with eBridge Connections on Responsive design and why it is so important today. We hope that you were able to take the time out of your schedule to attend. It was a very informative session and we’re proud to have been given the opportunity to share our knowledge and expertise.
With that said, we know that not everyone out there was able to attend and we want to make sure that everyone can see how important responsive design is today and take advantage of this as a way to enhance their overall customer experience and increase revenue.
eBridge Connections was kind of enough to record the entire webinar and post it on their YouTube channel. To see what you missed, or to watch it again, you can follow the link to the video here: Responsive Design Webinar

by Agbi B. | Jul 3, 2014 | Uncategorized

Over the years, we’ve made a lot of changes and improvements to our internal design process. Being able to work closely with our development team has helped our designers put together high quality design mockups that are ready and easy to work with. However, not everyone has the luxury of working closely with a developer to make sure the designs they are creating are organized and ready for a developer to implement.
The tips below should help you and your design team put together a stunning design that is ready to go to development.
Be As Detailed As Possible
Don’t assume that developers will always know what you intended for a particular page or design element. That said, a designer doesn’t need to create a design for every possible page on a site (and that can get quite time-consuming) As a guideline, the requested pages are a minimum requirement to style your site. For an eCommerce site, usually we ask clients for designs for:
- Home Page
- Category/Search Results
- Product Page
- Shopping Cart
- Checkout
For blogs/content sites, we ask for:
- Home Page
- Category/Search Results
- Single Post Page
Plus, include designs for any other custom pages that contain any functionality that isn’t inherent in the platform. Developers need to know how they will look and how users will interact with them. For example, for eCommerce sites, a category landing page, a timed sale or daily-deal product, a video gallery, or a bulk order form for wholesale buyers are usually custom features. For blogs, custom pages might include a custom contact page with a map, or a restaurant booking system.
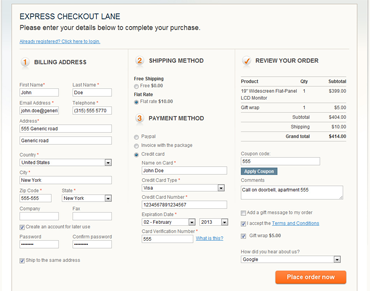
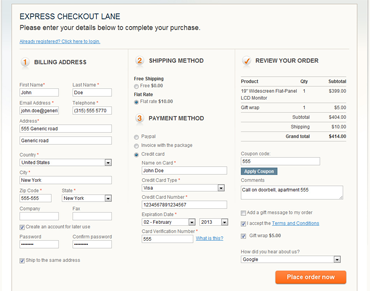
For each of these, however, be aware of the functionality of your platform. In Magento, for example, a typical Checkout page is a multi-step process, whereas one step checkout has a completely different layout and requires an extension and usually some further customization (see example below). Be aware of budget concerns when implementing elements like this.

One Step Checkout Example
For responsive design, we include all of the above listed design comps for the three major viewports:
So, for eCommerce website designs, multiply this by the five pages above and that’s 15 page designs.
Other Pages
Do you have a custom 404 Error page? Want to style your user account page a certain way? These types of pages will need a separate design if it doesn’t follow what you’ve already provided your developers. Going responsive? Make sure you design for each viewport above!
Show Different States
What does it look like when you hover over a link? Does your navigation bar have a different state when hovered over? Does mousing over an image have any functionality? If you’ve answered yes to any of these questions, then you need to provide your developers with another comp of this state. You can also use different layers/groups to display these custom states which is convenient so your developer doesn’t need to work with multiple files for the same viewport. Just be sure to communicate that these layers/groups are there and make sure your developer understands what you are trying to accomplish.
How do downloadable products look versus simple, or configurable products? If there is a different experience on these pages, be sure to design it. Don’t leave it up to your developer to decide where any extra elements go – you’ll end up unhappy and have to pay extra for a change.
Other Considerations
Choose the right Resolution – the majority of monitors today display at a resolution of 72DPI. Be sure that your designs are in this resolution because that is what your developer will probably be working with and what most people visiting your site will see.
Color Mode – much like resolution, you want to make sure to use a color mode that is common across the majority of devices that will be viewing your site. For color mode, we recommend using RGB color mode. If you work on a lot of print media, you probably do most of your designs in CMYK color mode, so be sure to change this when you start working on your design comps.
Responsive Design – if you are designing a responsive site, start with mobile. Since it is the most restricting viewport due to limited space, it is important to make a design that is clean and works in a mobile experience. Then work your way up to tablet and desktop designs. When you are working with more space, it is easy to increase the size of elements or add extra elements that are extraneous in a mobile experience.
Organize your Layers and Folders – keep your designs neat and organized to make it easier for your developer to work with them. Label things so they make sense and group layers together into folders so everything is easy to find.
Include All Fonts – if you’re working with non-standard fonts, be sure to include them in your design files so the output from development is exactly what you intended. If you can’t provide the developer with the appropriate font for their machine, provide them with a list of the fonts you used so they can get them before working on your site.
Delete Extraneous Layers – we all know that designs evolve and change as you work on them. Sometimes you’ll create a layer or an element that you don’t want in your final design and simply hide it and forget about it. When you’re done with your design, go through and clean up any extra layers that aren’t being used. It’ll make it much easier for your developer to work with and avoid any confusion.
Want some help with your next project? Call Redstage today!

 Each month we feature a new partner on our Blog as part of our Partner of the Month Series. This month, we’re featuring Rejoiner a company who is helping businesses combat cart abandonment one email at a time.
Each month we feature a new partner on our Blog as part of our Partner of the Month Series. This month, we’re featuring Rejoiner a company who is helping businesses combat cart abandonment one email at a time.







Recent Comments